app design mockup psd free download
45 awesome mobile app mockups to download

45 free mobile mockup templates to download plus Justinmind's top tips for designing your own mobile app mockup
Designing a mobile app mockup is the best way to visualize how your app prototype will look and feel when complete. It lets you test out both visual and information hierarchy and gives you the opportunity to test drive any gestures such as swiping and tapping. It's also a great way of scoring stakeholder buy-in and gives you a real MVP that you can test out on your users.
Download Justinmind and start experimenting with our templates now!
Download Free
However, if you're new to the game or simply don't have time to start from scratch, fear not! We have plenty of templates available. Working with templates is a walk in the park because:
- Visual / information hierarchy has already been defined
- They let you focus more on brand-specific adjustments like color and font
- They help you set design priorities and gauge feasibility of client requests
- They bring you to an MVP faster

If you want to design your own mobile app mockup from scratch, or you want the help of a template, this post is for you. Read on for the dos and don'ts of mobile app design and to discover seven brilliant mobile mockup templates to use in the Justinmind mockup tool.
3 top tips for your first mobile app mockup
Make your mobile app mockup usable
Your primary concern throughout the mobile design process should be your users. Users need to know exactly how to work your app, because if they get lost, they may close the app never to return.
That's why designers build functional app mockups with built-in mobile gestures that target users can interact with. Upon completion of the first mobile app mockup iteration, users will be able to test out and give feedback on the app's navigation flow and touch UI elements. This will allow you to make your app mockup as accessible and inclusive as possible.
It goes without saying that both sites and apps should be usable. But when designing a mobile app mockup, you'll also need to think about accommodating smaller screens by appropriately adjusting your use of UI colors, whitespace and touch elements.
Give your users visual cues
Defining and testing out mobile gestures with your target audience is a good way to keep them in the loop. But what about when the user needs more guidance?
Whether they're waiting for a page to load, refreshing their email inbox or filling out a form, your mobile app mockup needs to give the user feedback on their interaction. How? With microinteractions.
These miniature interactions take place upon a user's interaction with an app, and offer visual and actionable cues on what's coming. Though only engaging the user for an instant, microinteractions provide a more complete picture of the state of the user's request.
Use the right mobile UI pattern
Every user touchpoint in your mobile app relies on your mobile UI pattern, or navigation pattern. The wrong pattern will make it more difficult for your users to get from Point A to B, cause them frustration and diminish the user experience.
Users don't respond well to change – so keep things familiar or you'll quickly lose them.
"People tend to be unaware of an app's navigation until it doesn't meet their expectations."
Human Interface Guidelines for iOS -
When mocking up a mobile app, it's important to use a mobile pattern that users are comfortable with. This will help to ensure that their experience is as seamless as possible.
Additionally, make sure that your mobile pattern is in sync with your operating system (Android or iOS). For instance, both Android and iOS use tabbed bottom bars. But whilst Android uses the Overflow menu for additional settings, Apple and iOS use the More Options menu.
Mistakes rookie designers make with mobile app mockups
No matter what kind of mobile app mockup you're designing, a good designer won't deviate from design standards or principles. Here are a couple of bad design habits to avoid when approaching the mockup phase:
Skimping on the onboarding process
Every mobile app needs to offer their new users an onboarding experience. App onboarding helps introduce new users to the app, walk them through features and set up their online account.
Keep onboarding short, focused and interactive to avoid cognitive load. Successful onboarding can help improve user retention and engagement.
Not setting defaults
Apps with great UX are those that save users time and effort. Mobile users are often on the go, and don't have the time or patience to be asked for the same information twice. Default values and placeholders – such as suggestions in sign up form input fields and recent places in map apps – can be a big help (see out tutorial on how to add placeholders to mobile app mockups).
But what's even more important than design pitfalls? Using the right tool to mock up your app! Justinmind allows you to mock up the visual and functional components of your mobile app and then test them with real users. That's why it's a strong contender for the title of best mockup and wireframe tool out there.
45 mobile app mockup templates that will solve all your problems
Here are 45 free mobile app mockup templates to download and customize:
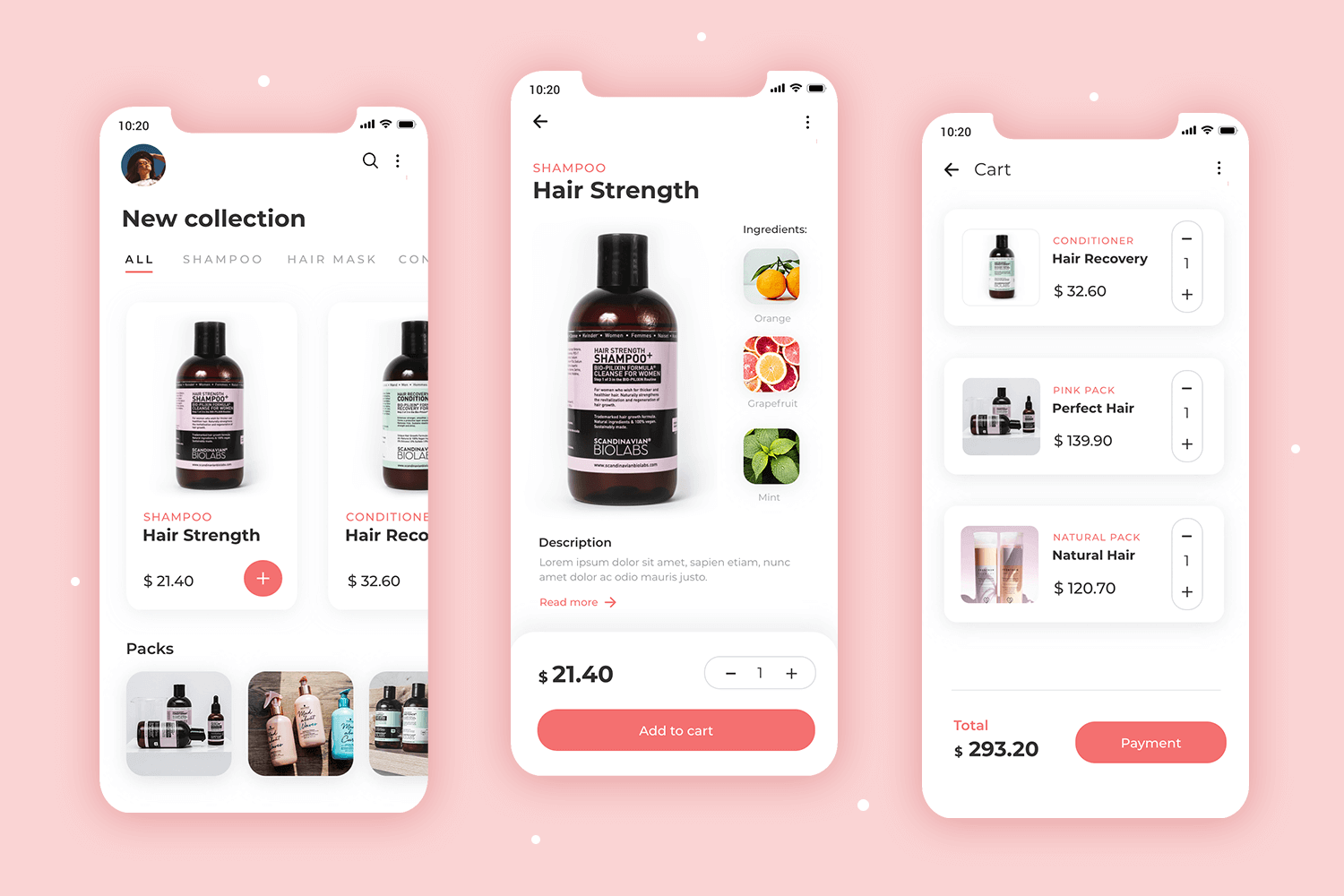
Hair care ecommerce app
This mobile mockup represents an ecommerce for hair products. The general style is clean, with a modern feel to it. This mockup comes with several screens, including a product page, an items page and the cart as well as a checkout page. The Hair care ecommerce app is a classic example of a practical mockup that can be easily adapted to just about any form of ecommerce apps.
Download it free here or try it out here.

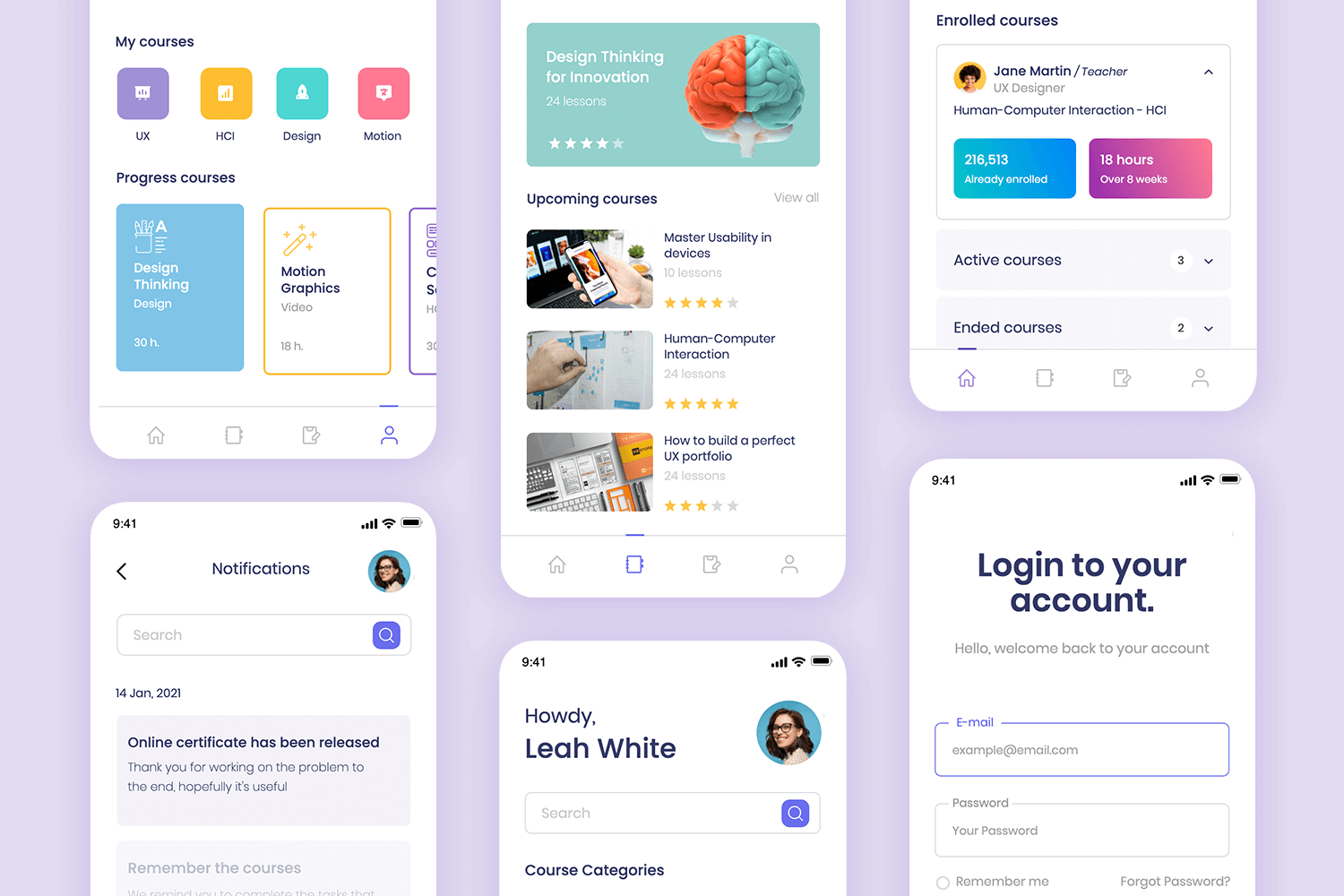
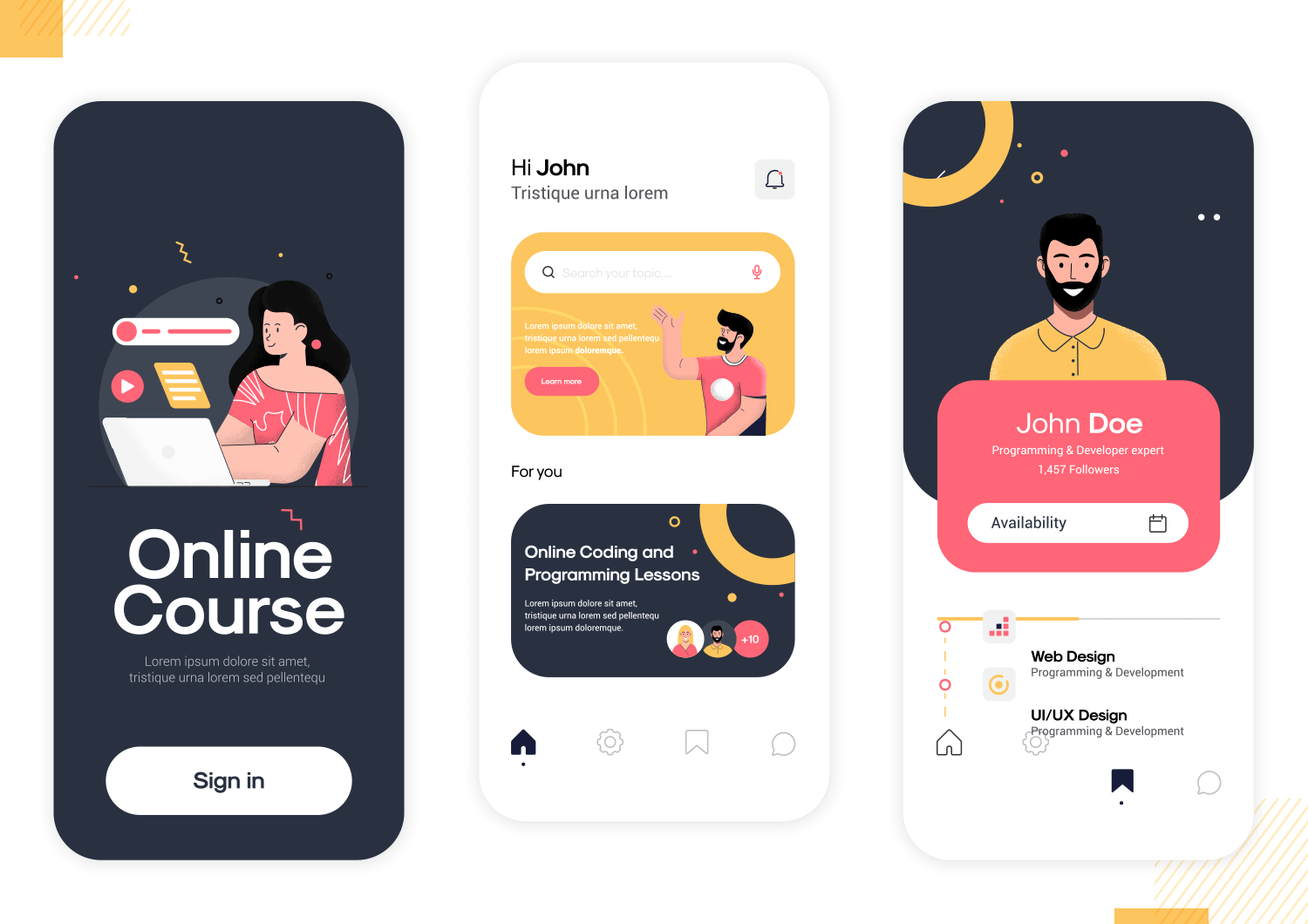
Distance learning app
This mobile app mockup represents a long-distance learning app. The mockup comes with a total of 5 screens, including the login screen and the profile screen. We love the content structure in the My Courses screen, where the content is displayed in cards that could be easily adapted to display pretty much anything. On the Home screen, we enjoy the visual hierarchy, making a set of complex information seem easy to understand.
Download it free here or try it out here.

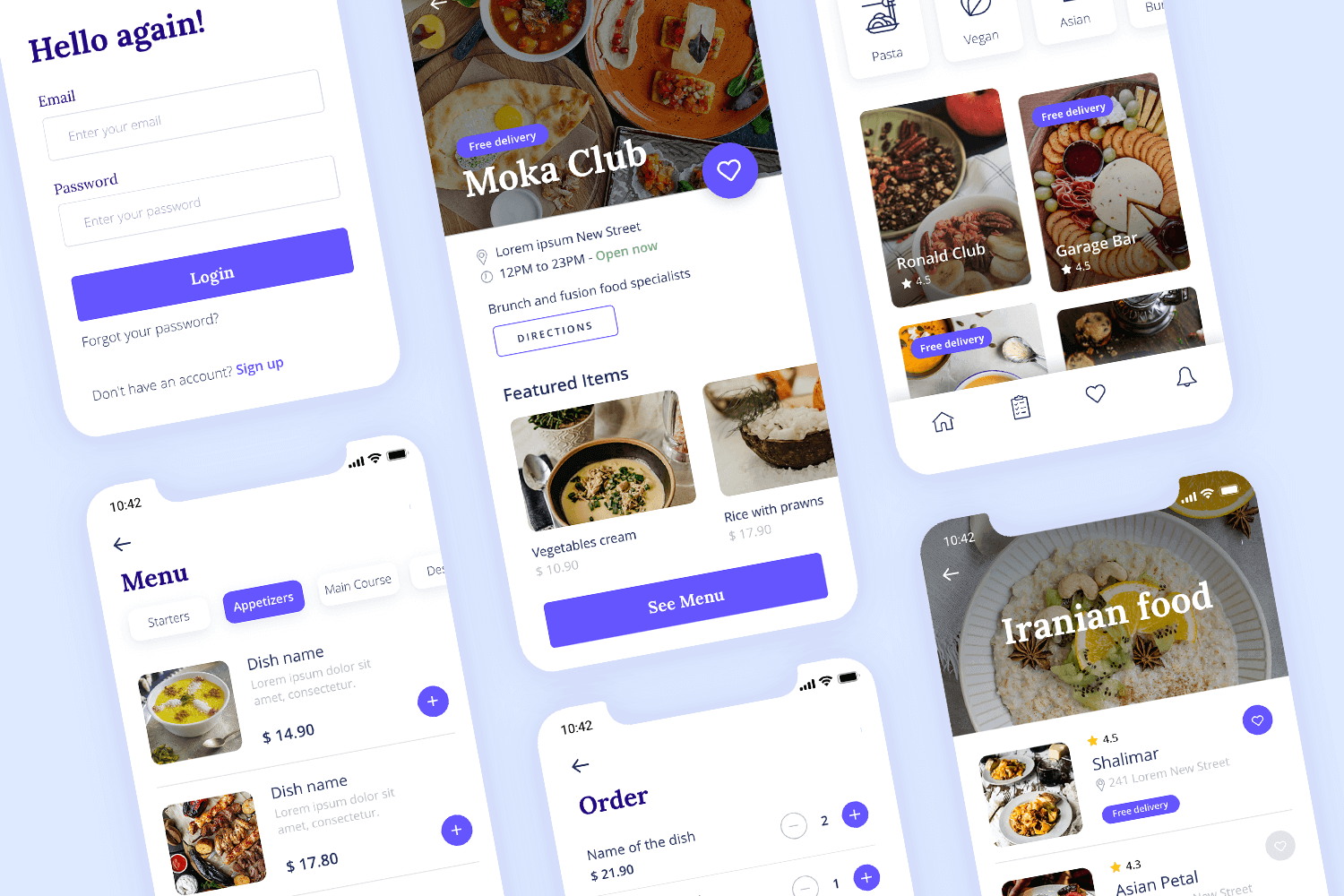
Food delivery app
This is one of the most complete and extensive mobile app mockups on this list. It comes with no less than 10 screens, ranging from the search results to the restaurant screen. It even includes the order confirmation screen. There's a lot here that can be easily adapted, from the general visual structure of the components to the tag filtering system. The Food delivery app is almost a full and complete design.
Download it free here or try it out here.

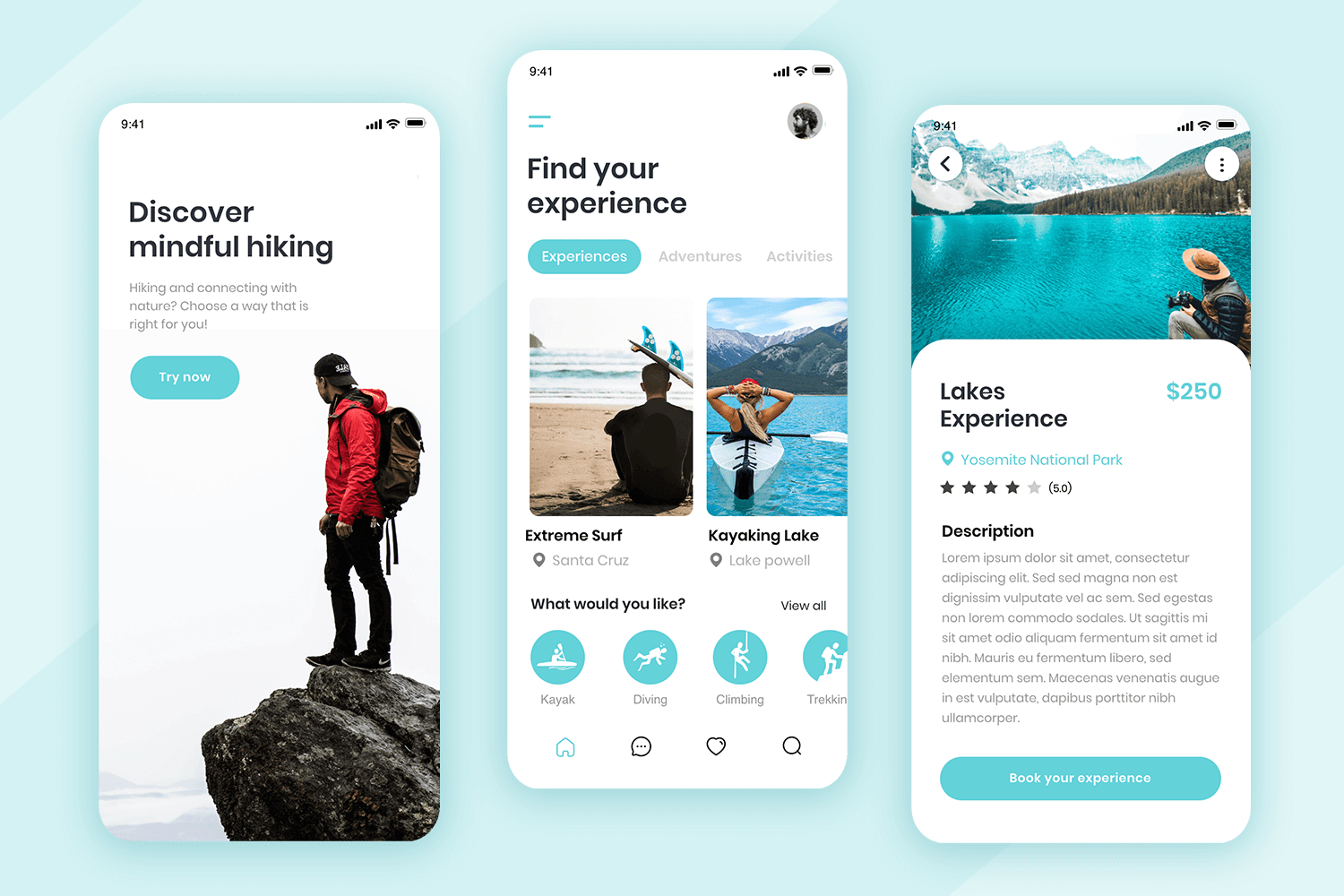
Travel ecommerce app
This mobile app mockup is surprisingly versatile due to its general structure. Even though the Travel ecommerce app only comes with 3 screens, they are the type of screens that can be infinitely practical. The practicality of this mockup can be clearly seen on the homepage, where the display of content could easily show a list of services, experiences or items.
Download it free here or try it out here.

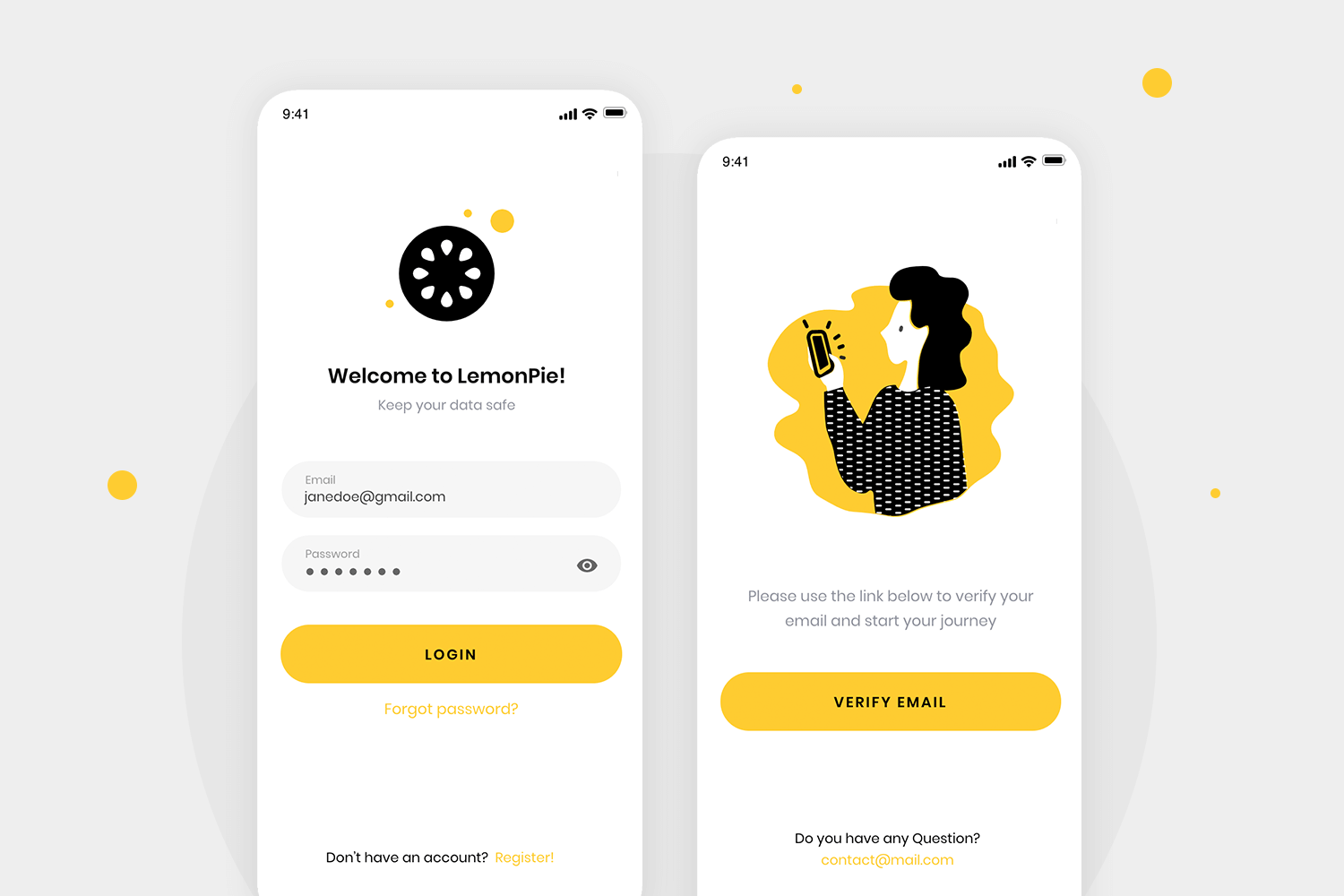
App login flow
Another mobile app mockup with a fairly descriptive name. Much like the onboarding sequence mockup, this one is also short and sweet. It captures the login flow, which could be suitable for any type of app out there with minimal adaptation. The mockup comes with 2 screens, including the login screen and the confirmation screen.
Download it free here or try it out here.

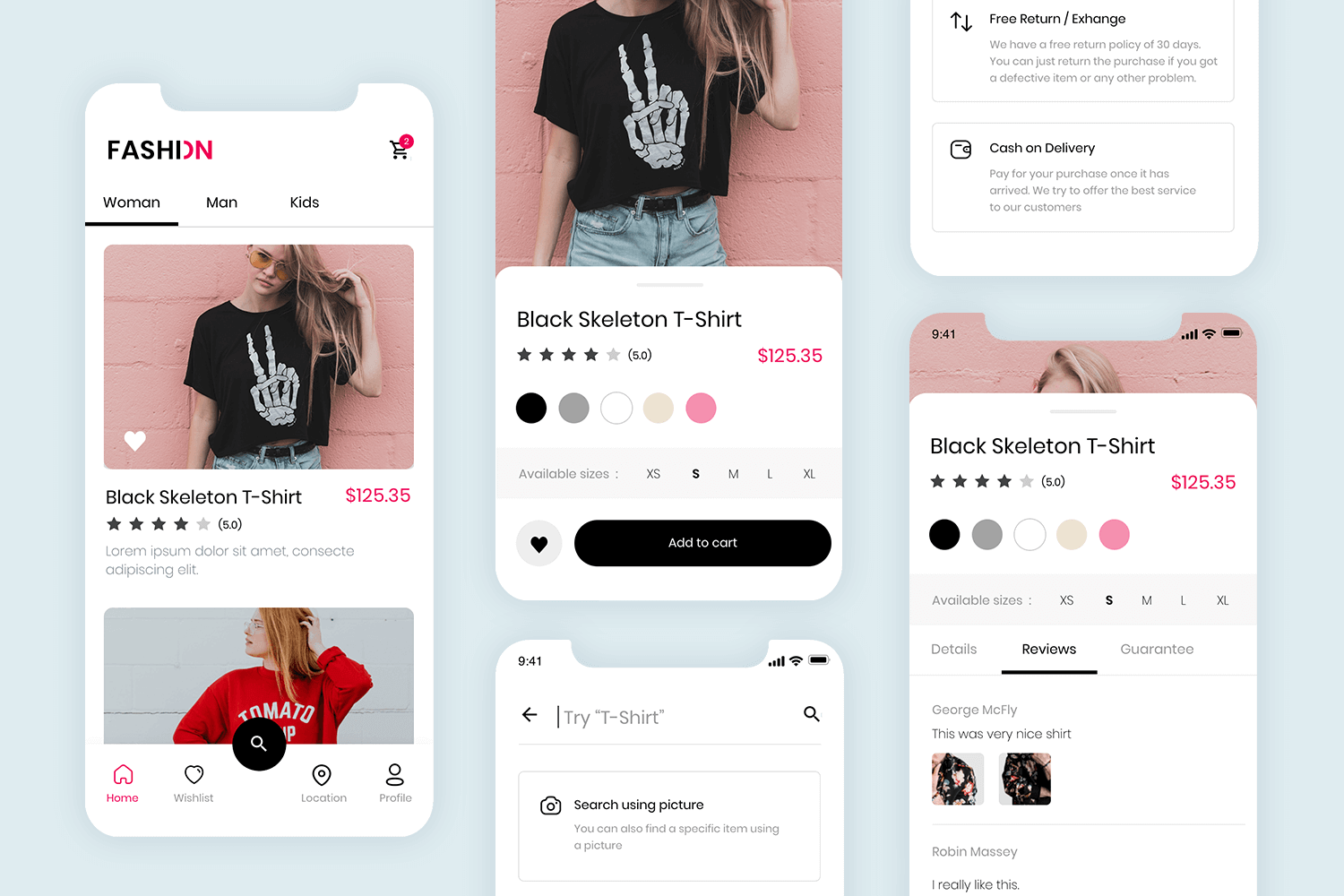
Fashion store app
This mobile ecommerce mockup is another wonderful example of a starting point for an online store. The Fashion store app maintains the modern style but also makes it feel young and casual. You can expect to find the homepage and different versions of the product page, with some focusing on the reviews or the shipping options. There is also a search page, which includes the native keyboard.
Download it free here or try it out here.

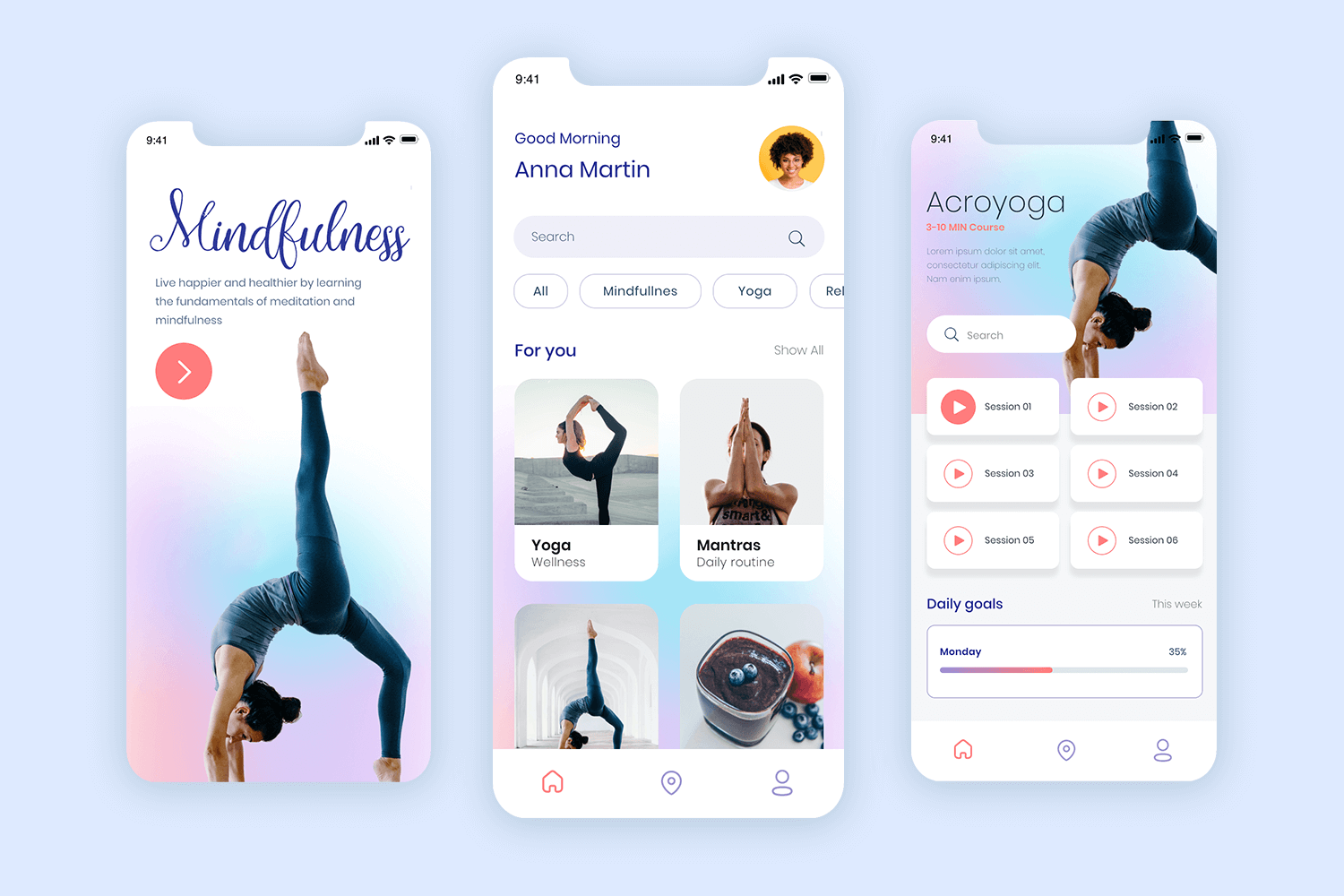
Guided meditation app
This mobile app mockup also enjoys a modern feel, but brings a young vibe into the mix. The gradient background gives the app a casual and artistic style. You'll get several screens for the app, including the welcome screen and the homepage. The guided meditation app is the perfect option for any product that deals in wellness.
Download it free here or try it out here.

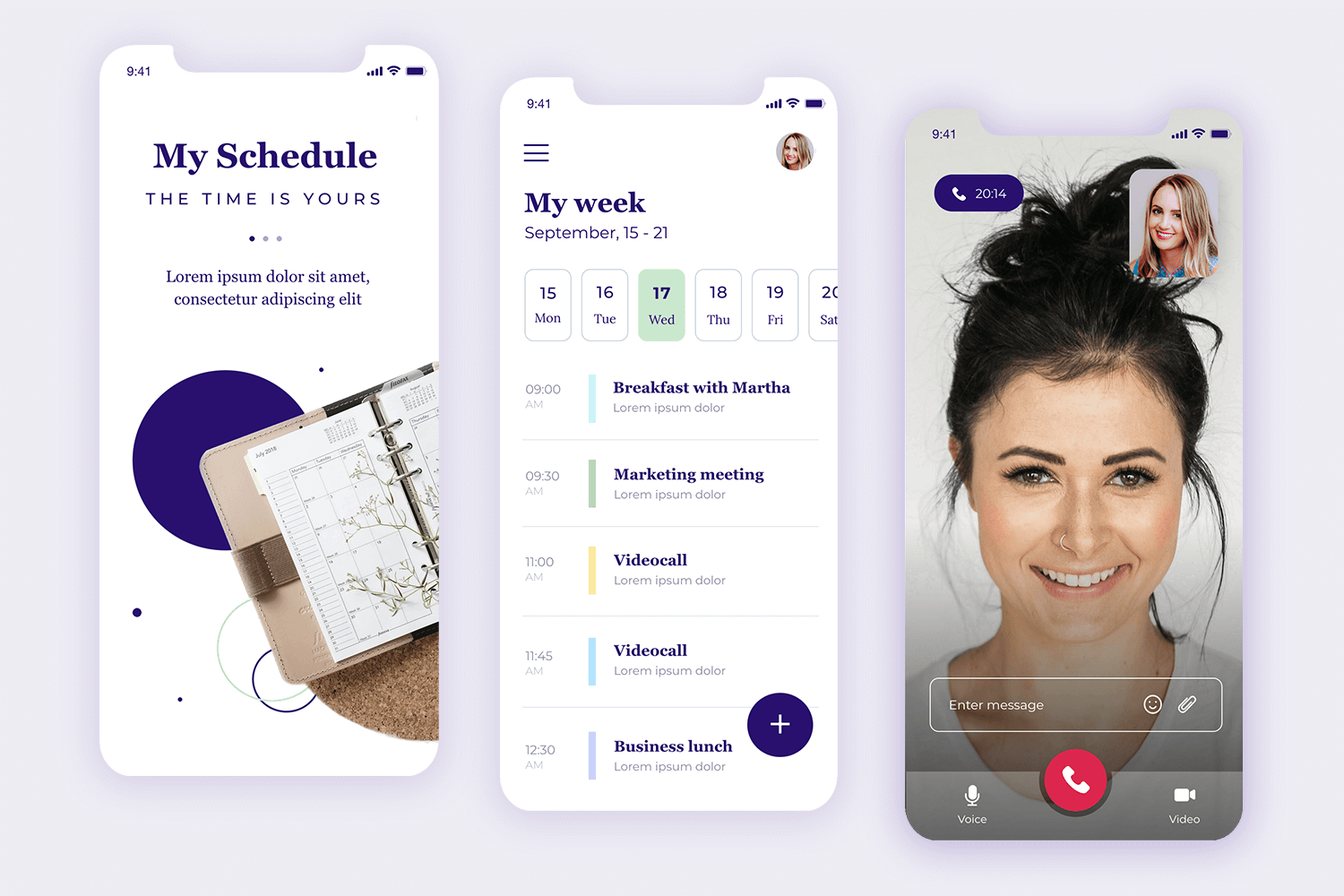
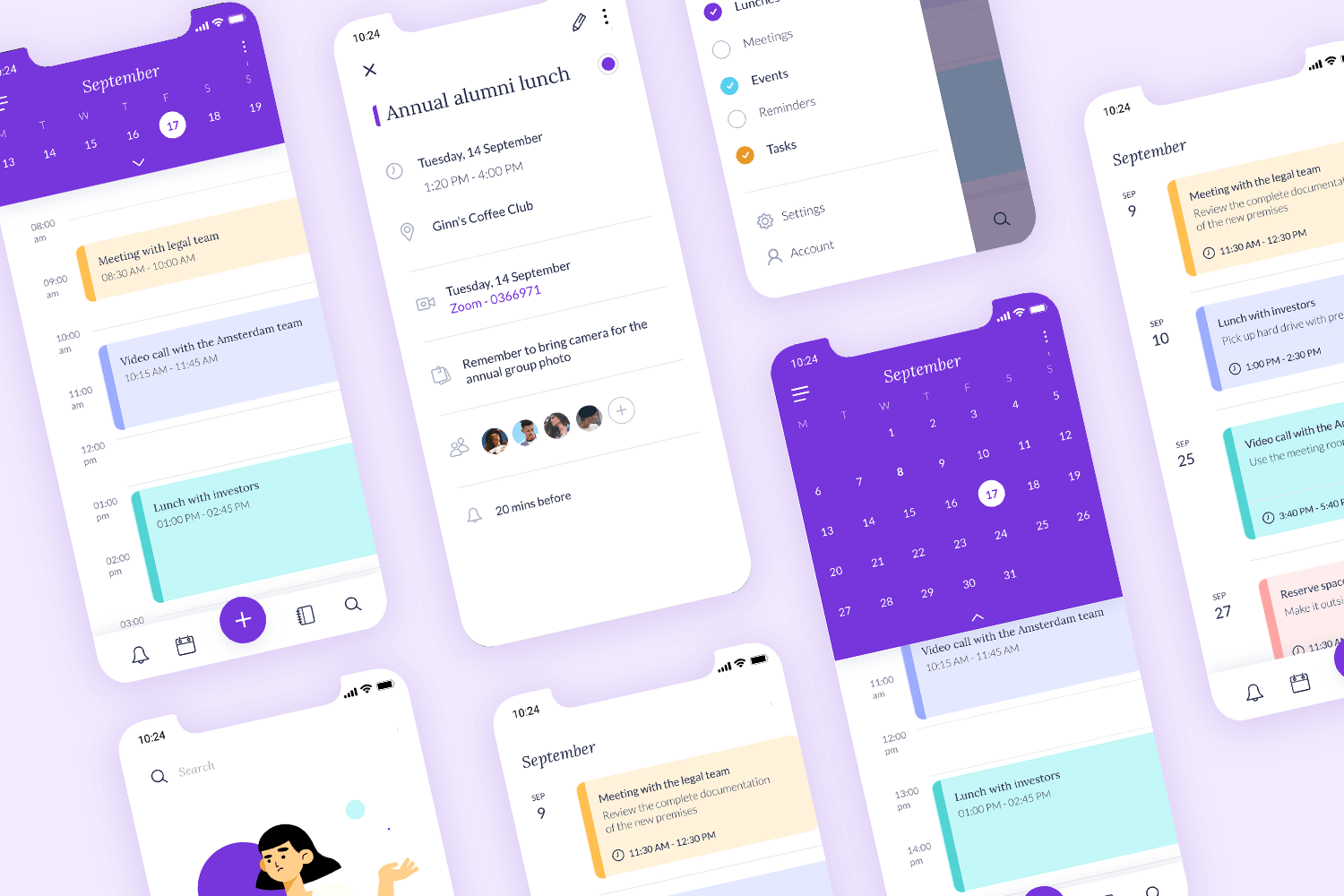
Scheduling app
The Scheduling app mockup offers 3 screens, including the home screen, a calendar screen as well as a video call screen. The intro screen can easily be expanded into a full onboarding sequence pretty much effortlessly. The calendar screen has a wonderful content structure, showing not only days of the month but also times for specific appointments.
Download it free here or try it out here.

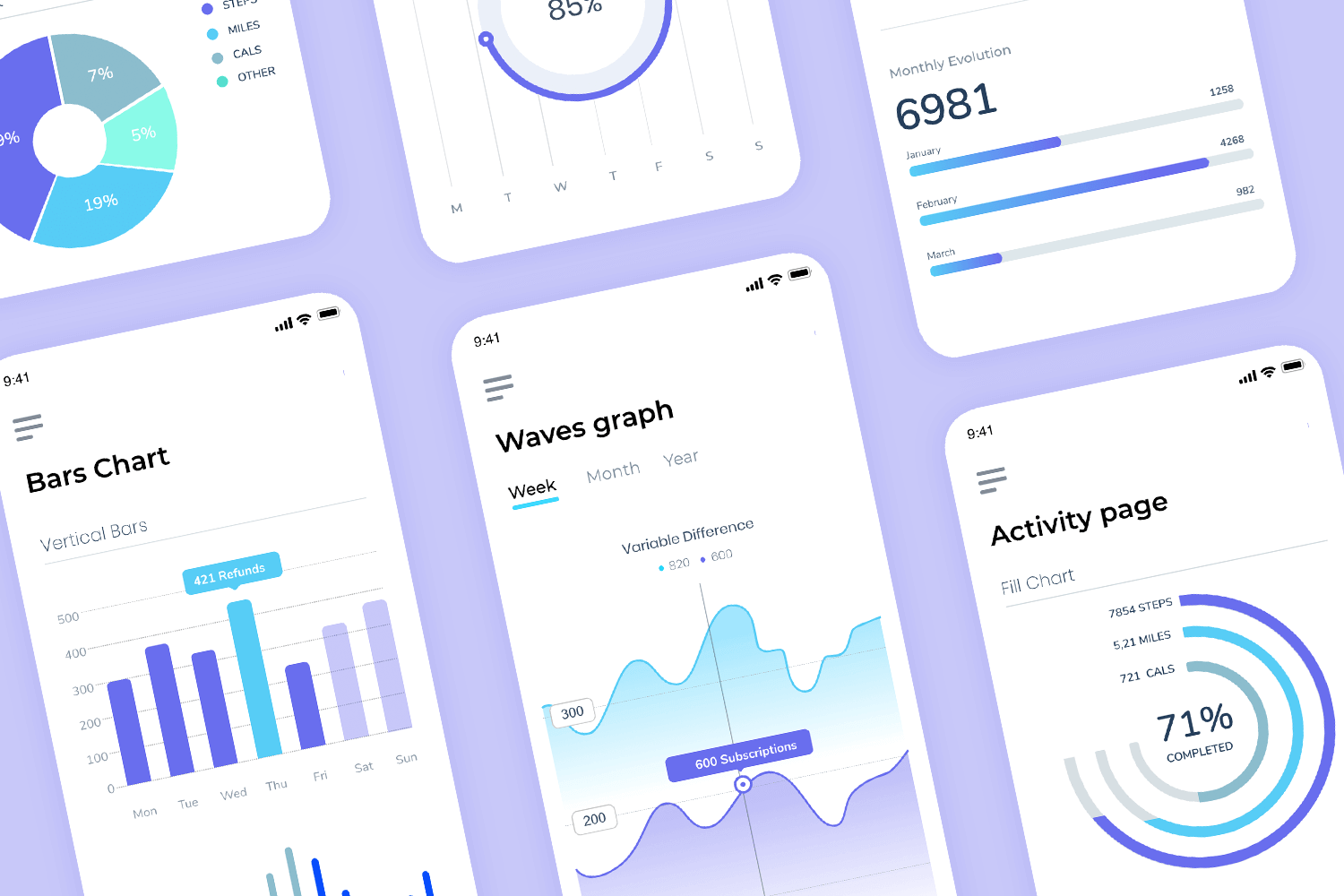
Analytics dashboard app
The Analytics dashboard app mockup is a great way to save some time for products that need to reveal and organize a lot of information. Each screen shows the data in a different way, from pie charts or bars to wave graphs. The screens make it look easy to display complex data, which is definitely worth borrowing from. This could be easily adapted and included in any data-heavy design you wish.
Download it free here or try it out here.

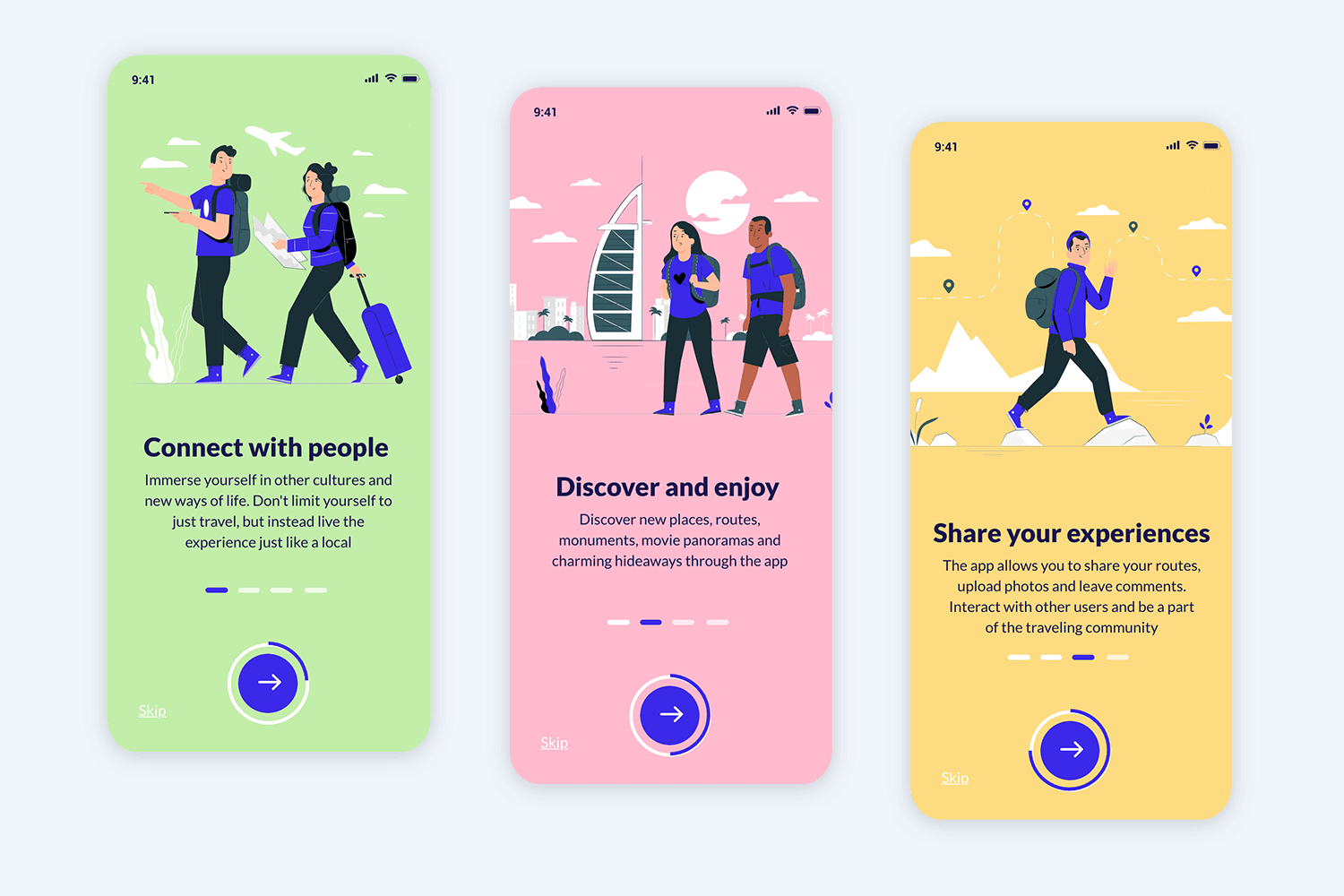
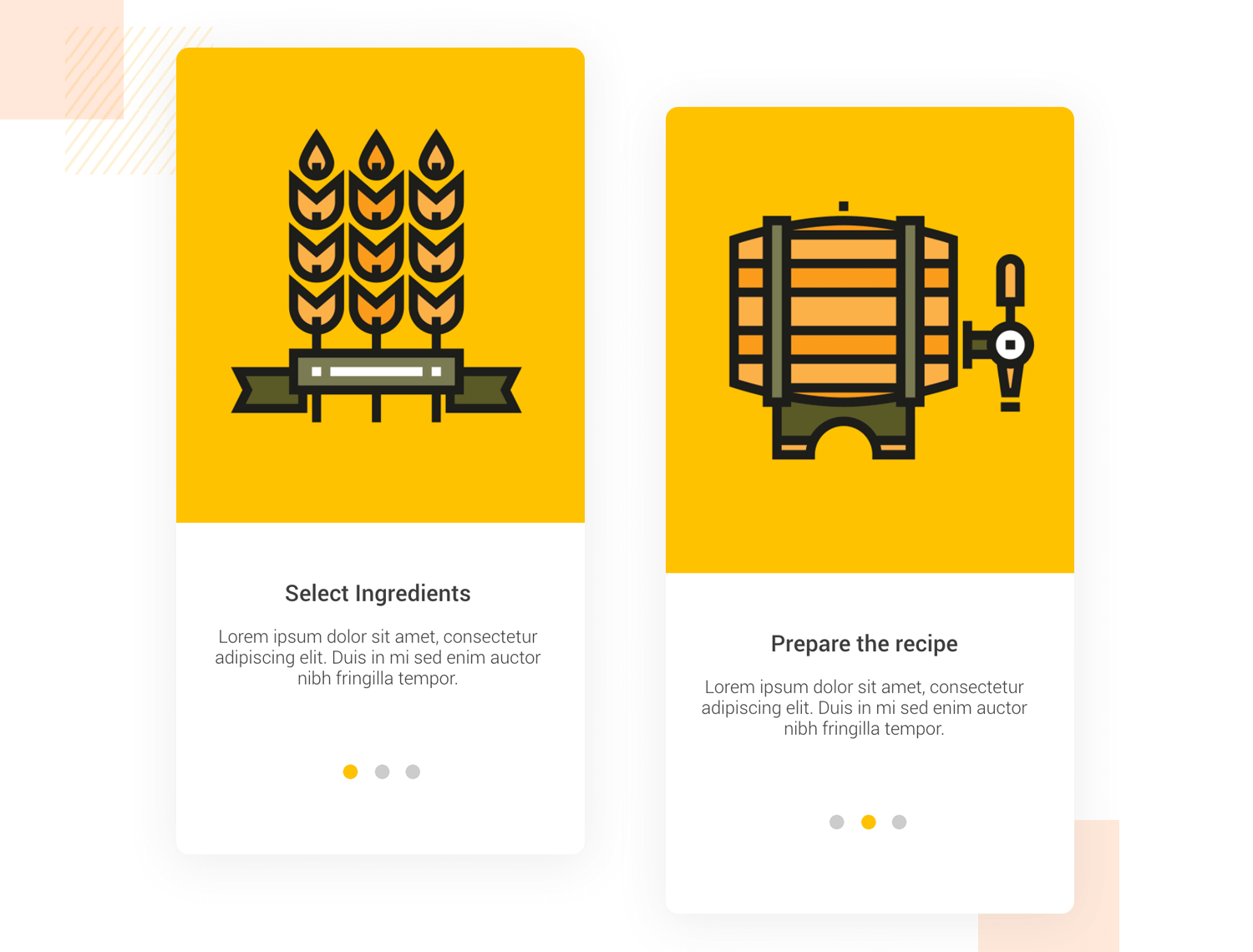
Onboarding app sequence
As the name suggests, this mobile app mockup is a simple but practical onboarding sequence. The full sequence comes in 4 steps, with each step offering a unique illustration with some information and a button. It's true that this mockup alone won't get your product to the finish line, but it can indeed be adapted and used in any project that requires an onboarding sequence.
Download it free here or try it out here.

Calendar and schedule app
This mobile app mockup also captures a time management product but comes with more screens and more details. You can expect to find not just the calendar itself, but also other screens that aid in the creation and management of appointments and events. The Calendar and schedule app can be a wonderful app mockup to use as a starting point for any product that deals with time management.
Download it free here or try it out here.

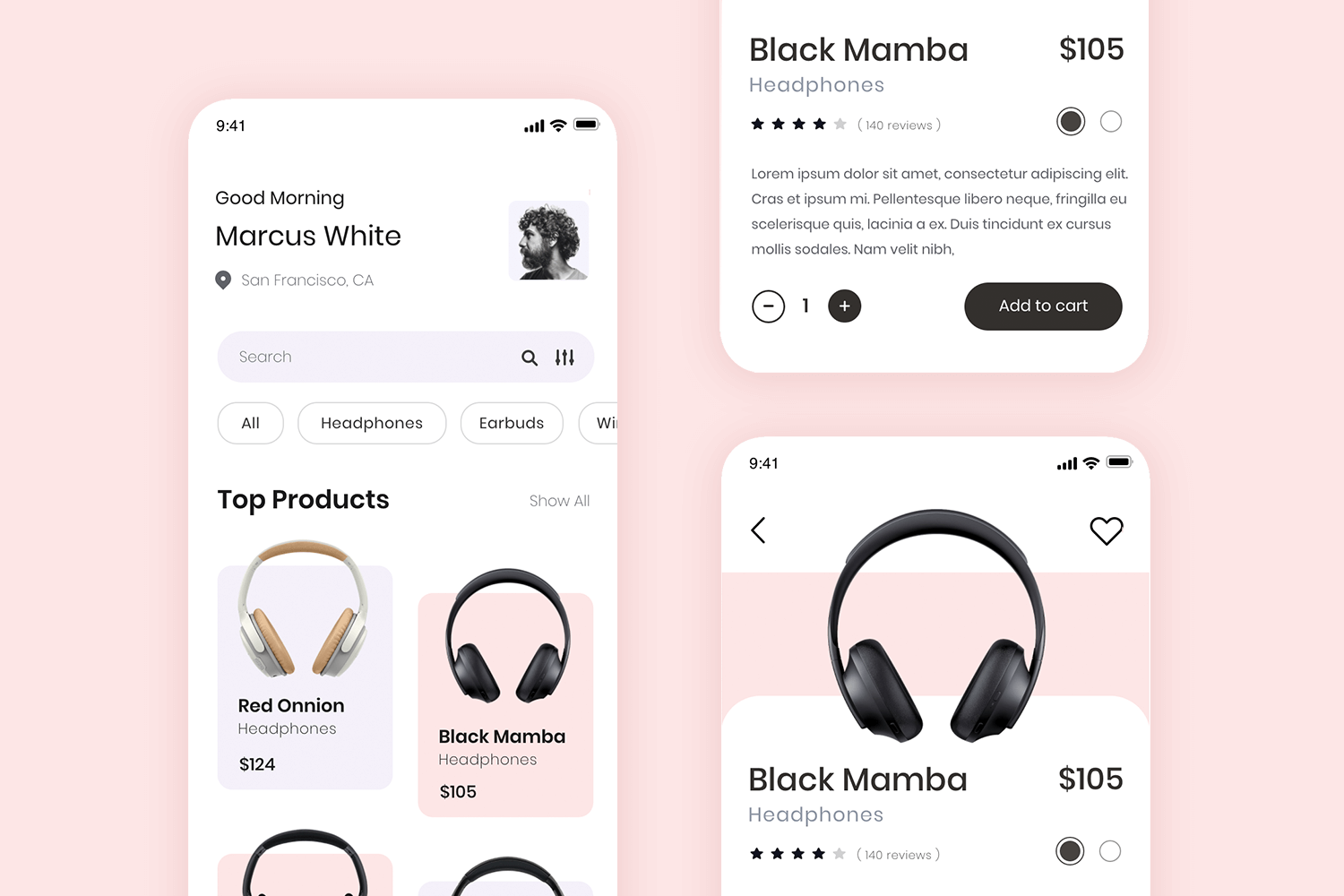
Headphones ecommerce app
This mobile mockup also represents an ecommerce store, but unlike the others, it focuses on clean lines with a minimalist and modern style. It's the perfect starting point for any store that focuses on tech. We love the screen that lists all the items, which enjoys a tag filtering system that allows for quick browsing.
Download it free here or try it out here.

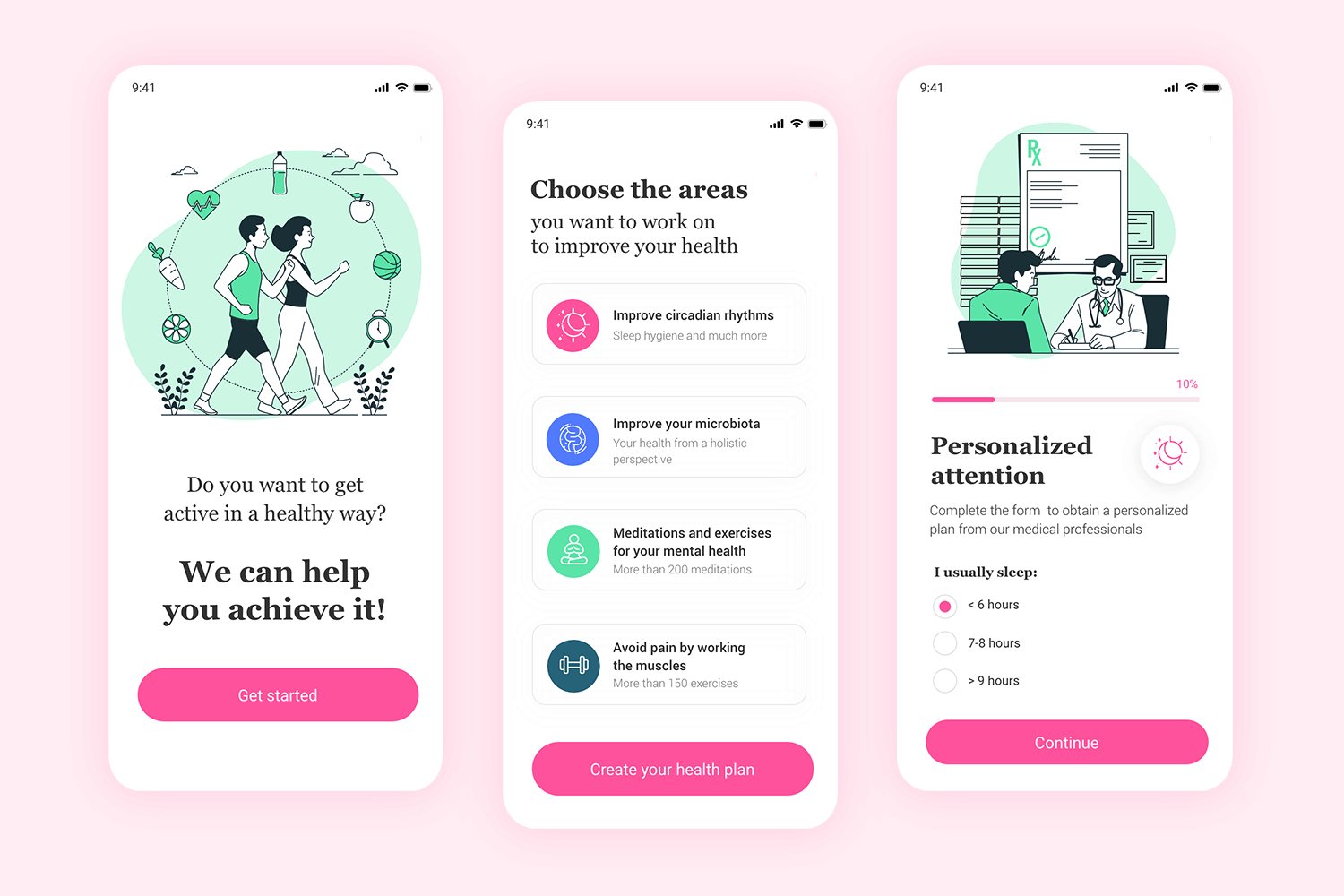
Health and fitness app
This wellness-focused mobile app mockup offers a young, casual and fun vibe. Made with dreamy green and bright pink, the illustrations and general structure transmit the idea of making fitness be a fun activity for users. We like that the mockup comes with the initial forms, where users can specify their goals and details of their motivations.
Download it free here or try it out here.

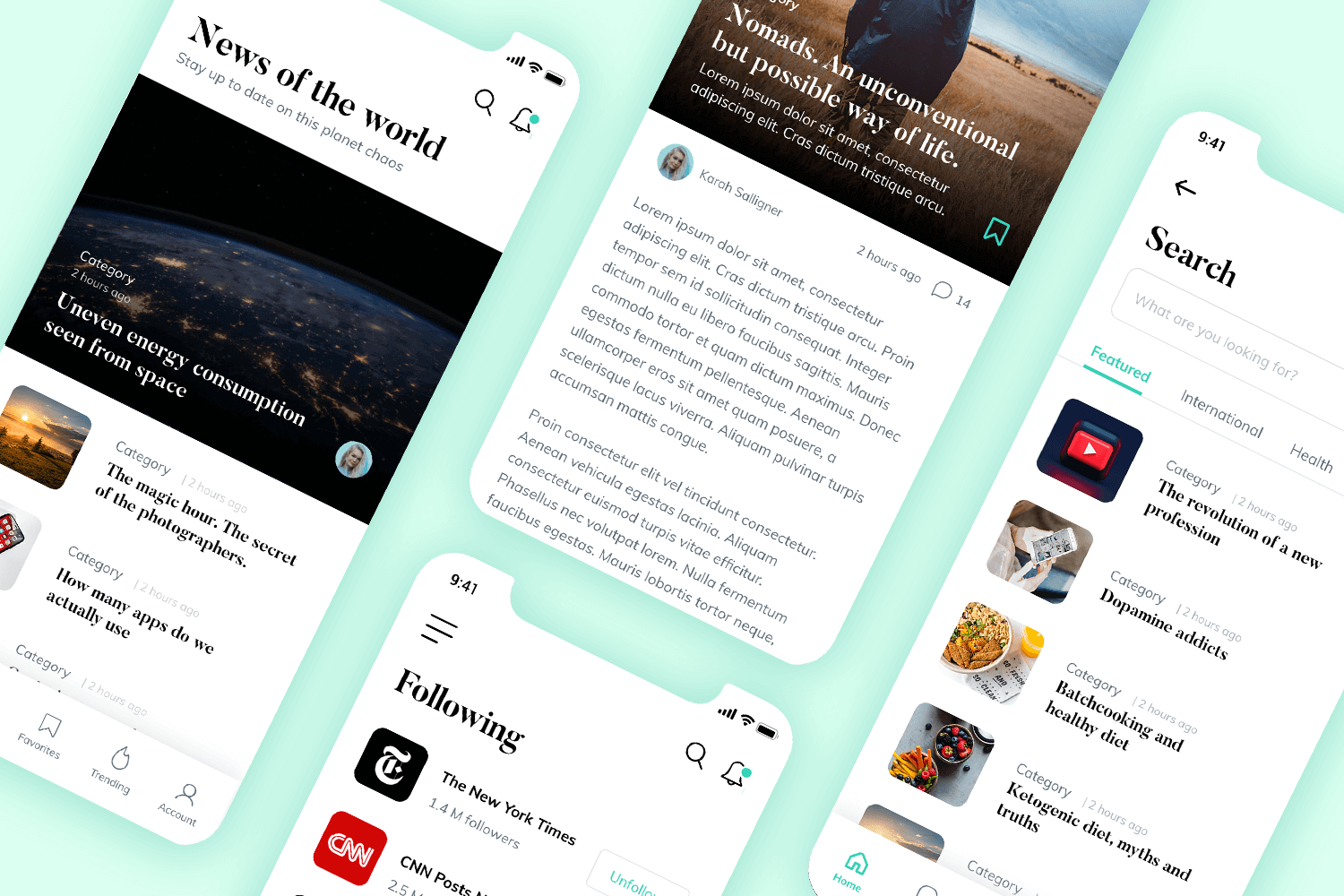
News editorial app
This mobile app mockup could be the perfect starting point for any product that relies on delivering a lot of written content. The News editorial app enjoys 4 screens, including the homepage and a screen for an individual piece of content. We love the simplicity of the design, which would allow users to focus on what they're reading. It's the perfect mockup for blogs, news platforms or any editorial-style of product.
Download it free here or try it out here.

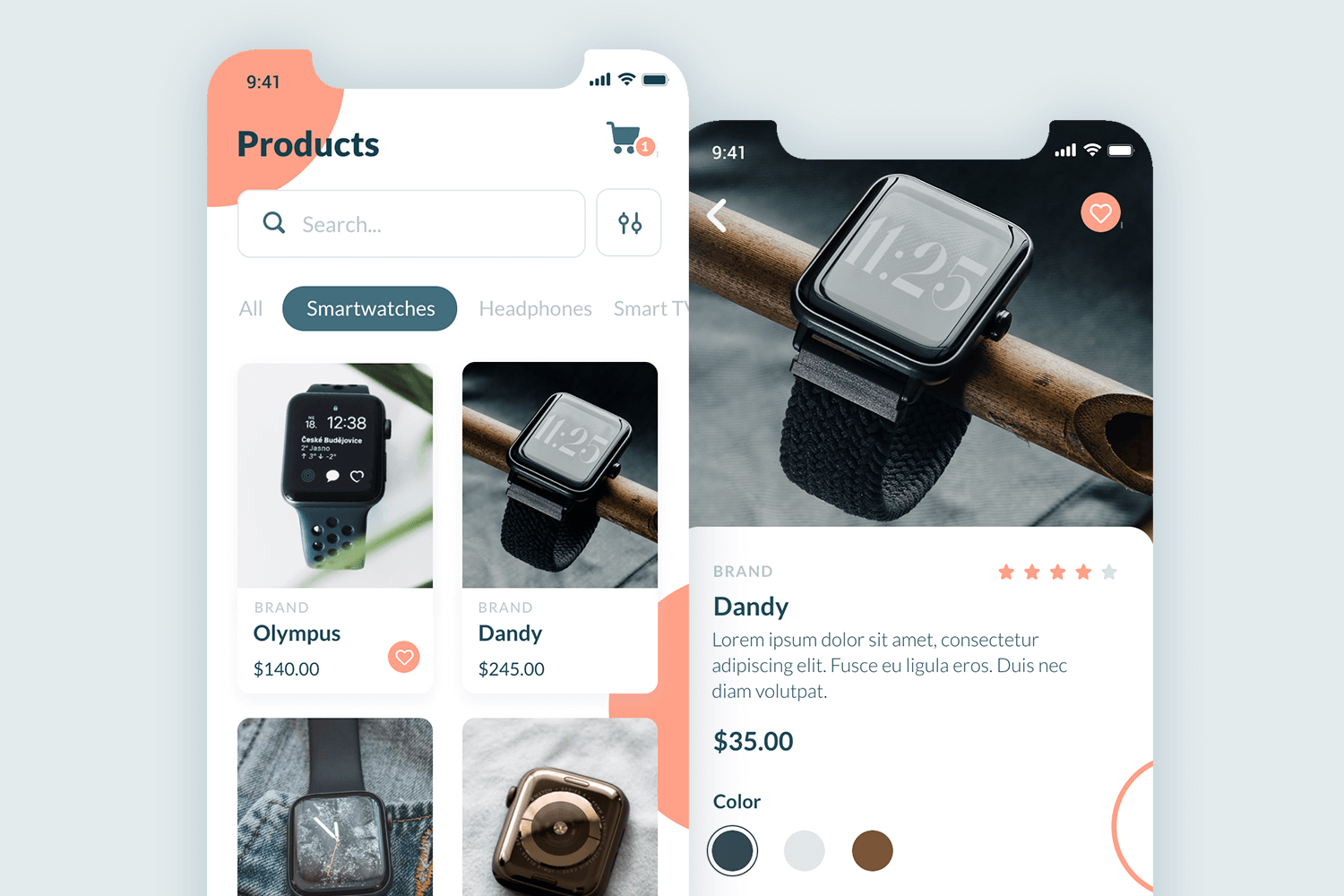
Wearable tech ecommerce app
Despite bringing only 2 screens, the Wearable tech ecommerce app mockup can still be quite handy. It can be easily changed and adapted to represent any sort of online store you may need. The homepage enjoys a filtering system as well as a card grid that displays the items. We love the content structuring of the product page, which manages to offer the sizing and color options, price and description in a very reduced space.
Download it free here or try it out here.

Shoe ecommerce app
This mobile app mockup is also an ecommerce store, but it goes for a more casual and young feel. There are plenty of bright colors throughout the design, with a clear visual hierarchy and efficient layout. The mockup comes with 4 pages, including the home page and the product page.
Download it free here or try it out here.
Fitness app flow
This mobile app mockup enjoys 5 different screens, each with the complete visual design and correspondent interactions. The Fitness app flow focuses on a cheerful and energetic style, with bright colors and illustrations. The onboarding screen can be easily expanded to a full onboarding sequence. Take full advantage of the visual hierarchy and wonderful layout design.
Download it free here or try it out here.

Product walkthrough mobile app mockup
Product walkthroughs are used in onboarding, to make apps more intuitive and straightforward. Block colors, minimalist visuals and simple instructions are key to making your mobile onboarding experience run smoothly. Slide to the left or right to move between the pages in the walkthrough.
Download it free here or try it out here.
Watch this video to see how we made ours!

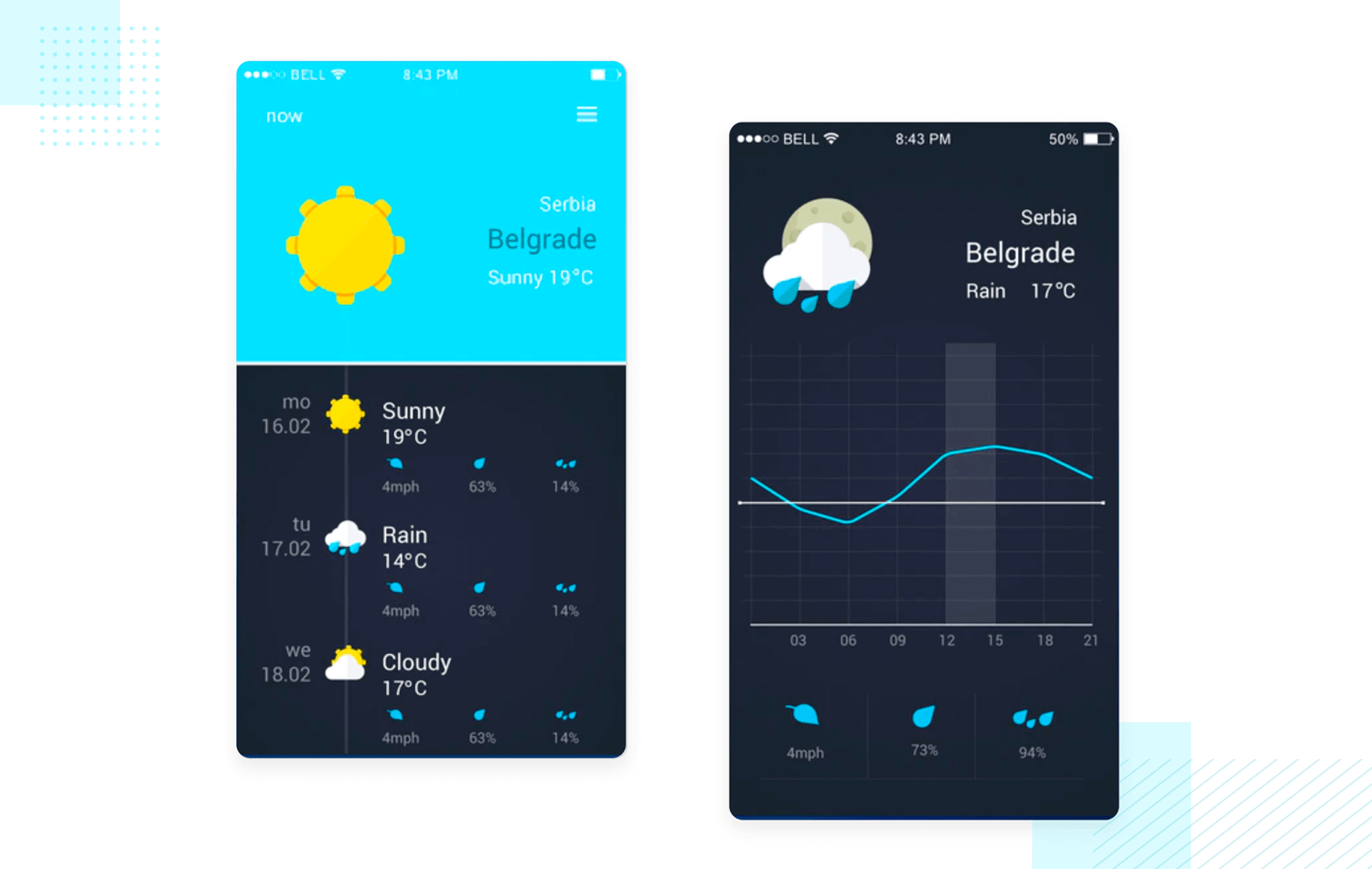
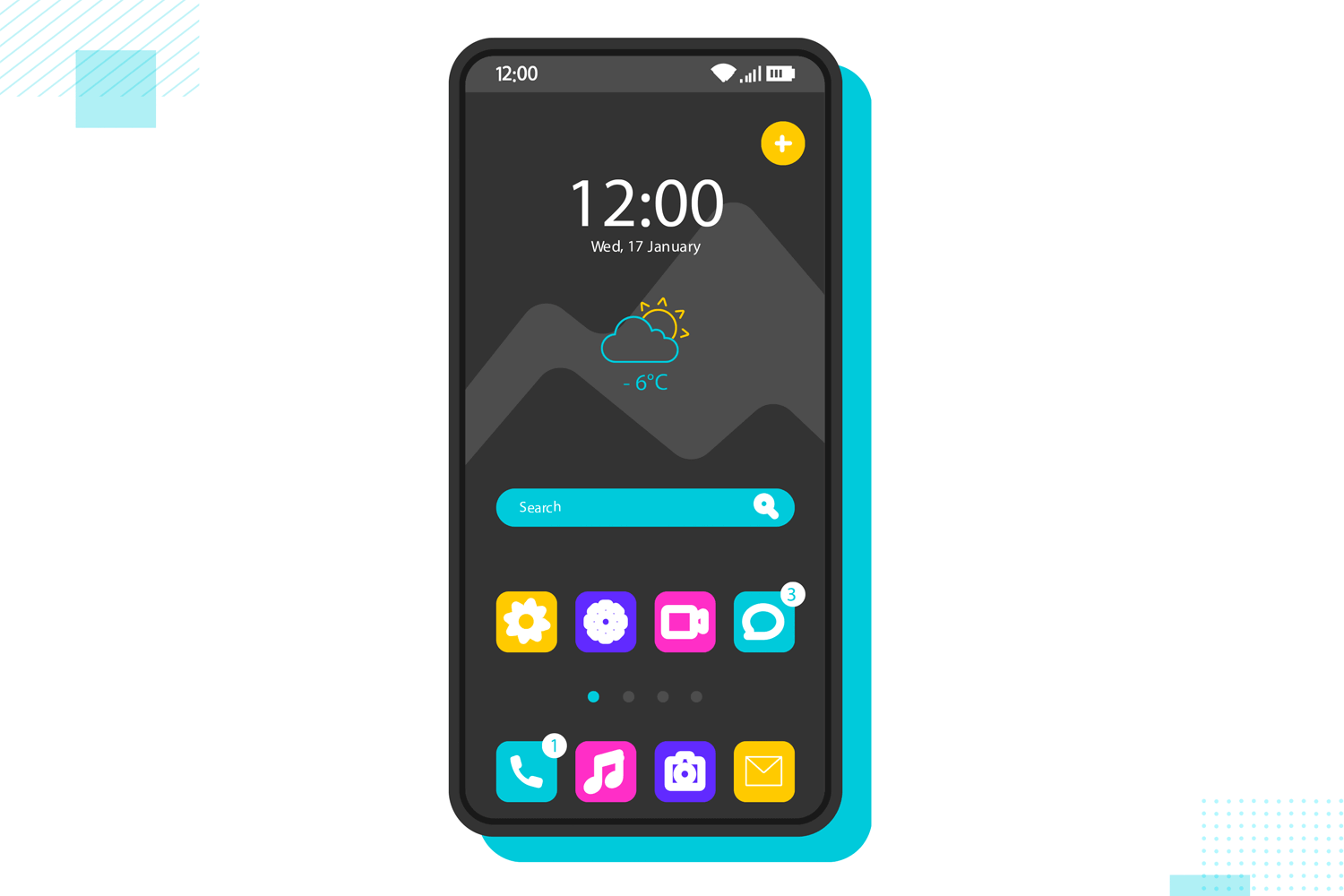
Weather app mockup
This simple weather app mockup is all about creating visual contrast with colors and maintaining a clear visual hierarchy. We like the distribution of the space and flat style of the icons, which creates a young and vibrant vibe for the whole thing. This free mockup can be easily downloaded as a PSD file, with all the elements properly layered and grouped.

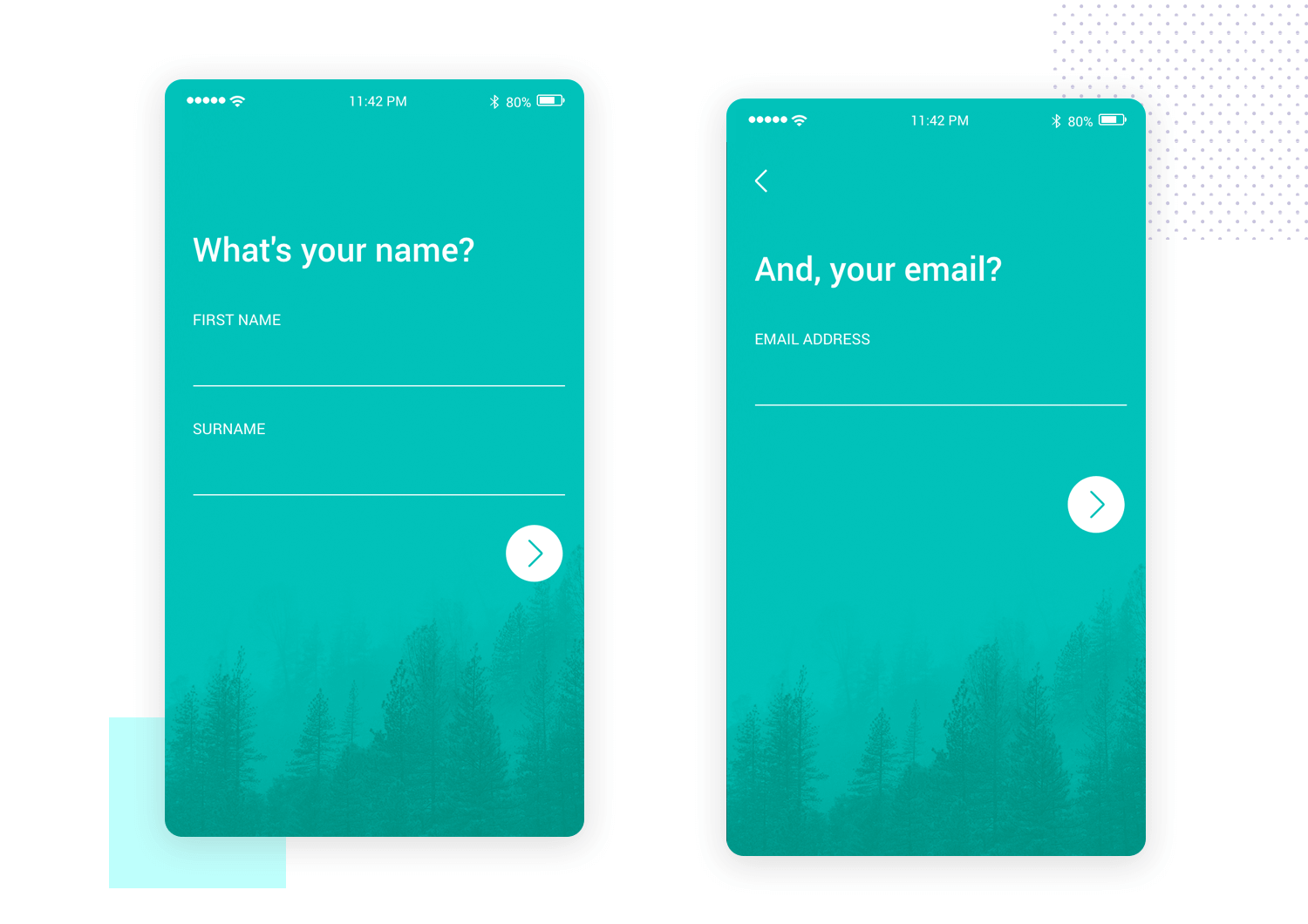
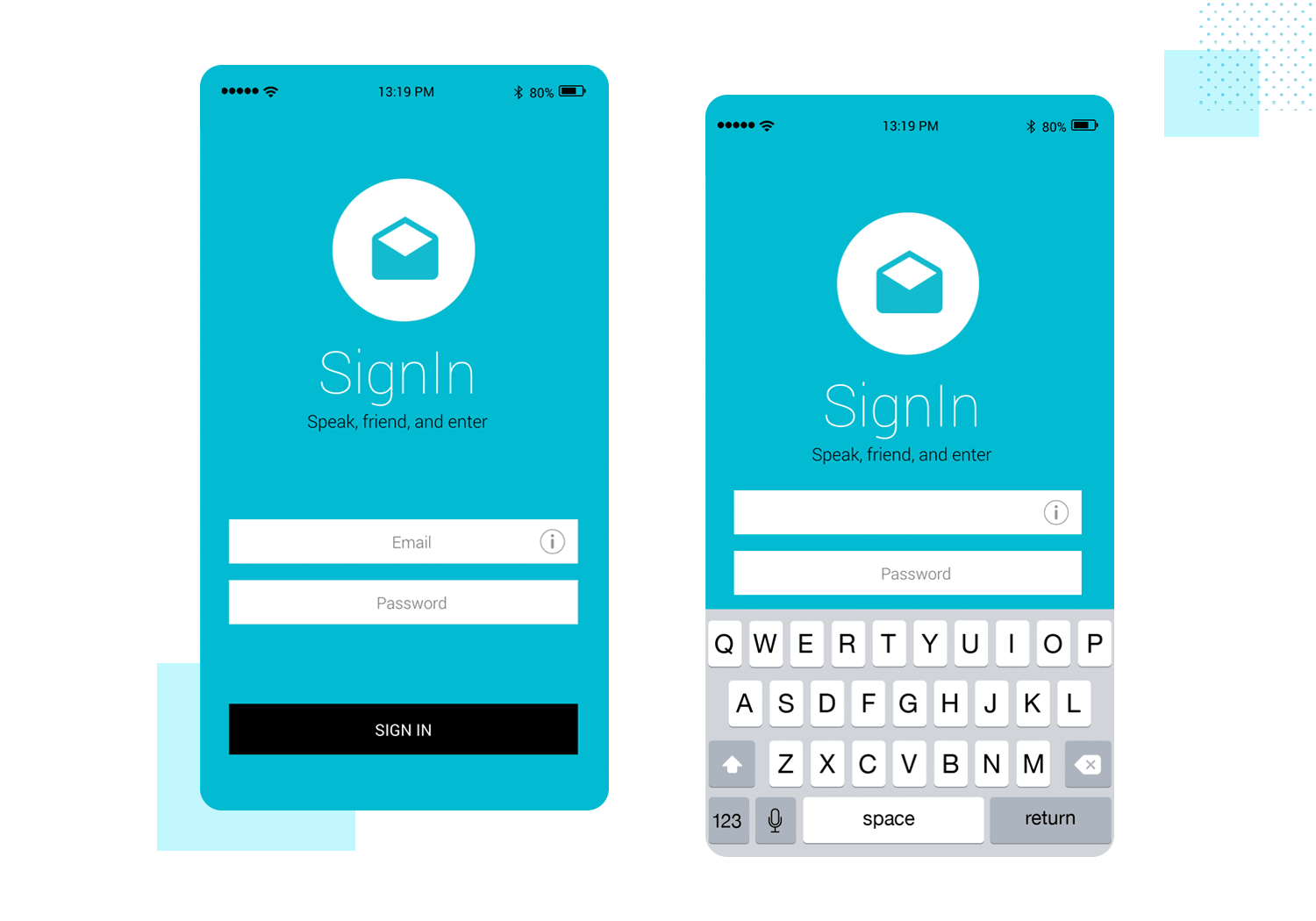
Screen flow validation mockup
This is a great example of an easy-to-use registration form, requiring the least possible user effort. When the user inputs their name, email or password and hits return, the next screen slides in automatically negating the need for the user to scroll. Perfect for that shiny new product wireframe you're working on!
Download it free here or try it out here.

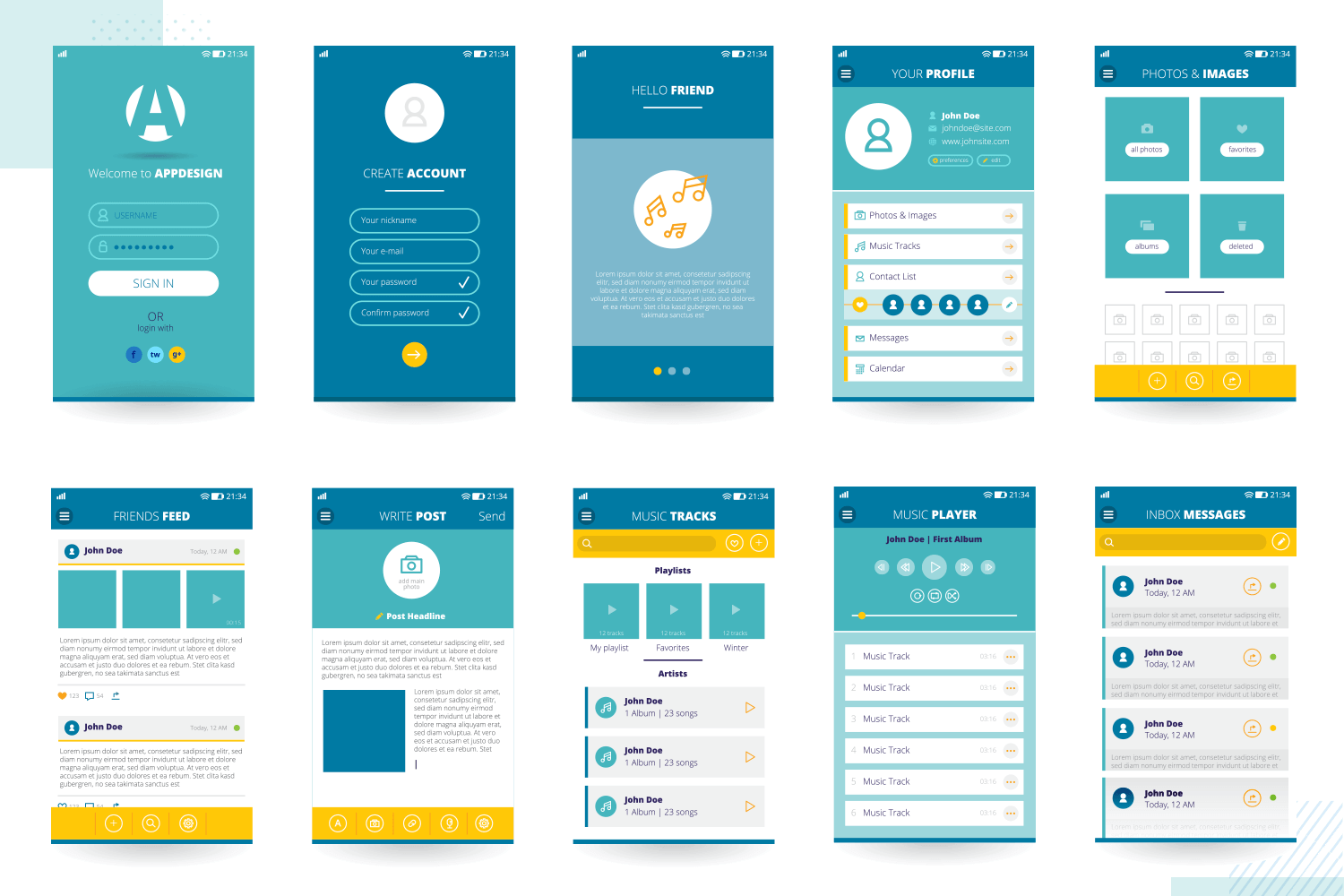
Mobile app screens mockup
This mobile app mockup comes with an incredible 15 screens to work with. Mobile app screens mockup is all about keeping the color palette going, making the most of the available space. This mockup can be a great resource, because it touches different topics from a music player, graph screens to a messaging screen. There's plenty here that can be easily adapted for a new and unique product in a flash.

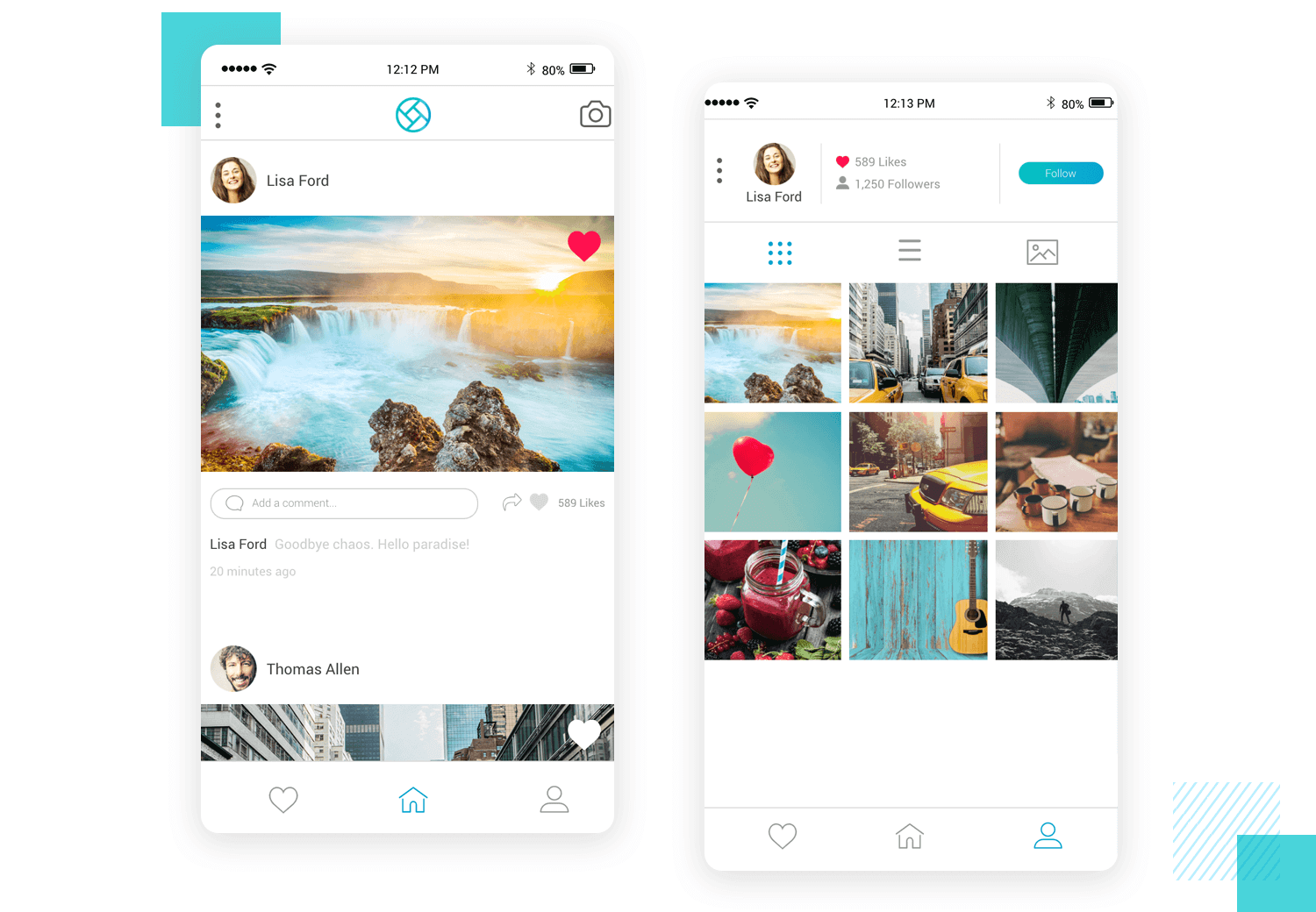
Photo sharing app mockup
Our very own photo-sharing mobile app mockup. Get ready to rival Instagram?
After a beautifully simple login screen (hint: the username and password are hidden in plain sight… talk about reveal!), the user is taken through into a familiar-feeling photostream. The interface is scrollable, and tapping on a photo triggers a micro-interaction, complete with a UI animation.
You can click through to see a user's profile, change the layout type, and zoom in on individual shots – note the cool transition animation here.
Download it free here or try it out here.

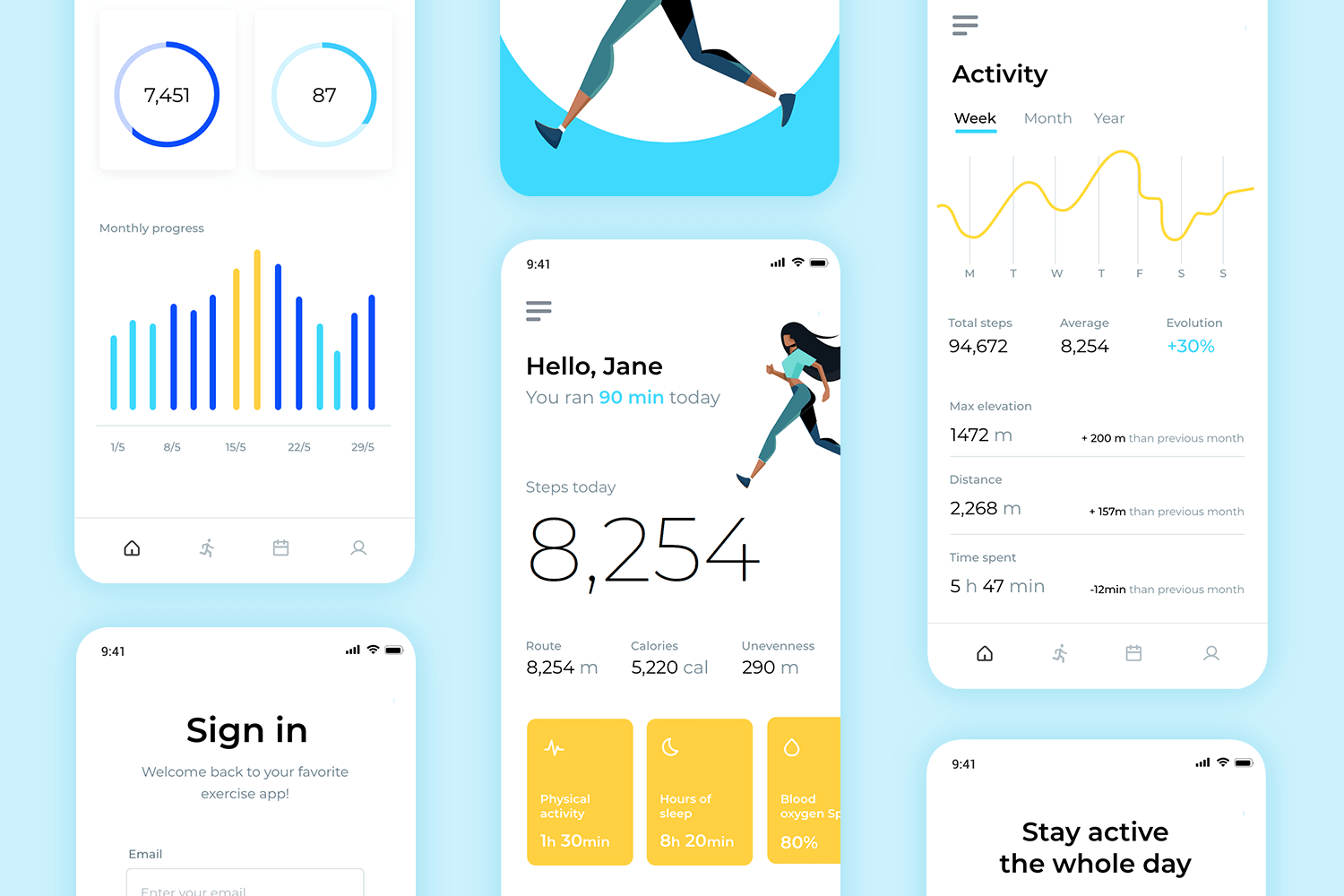
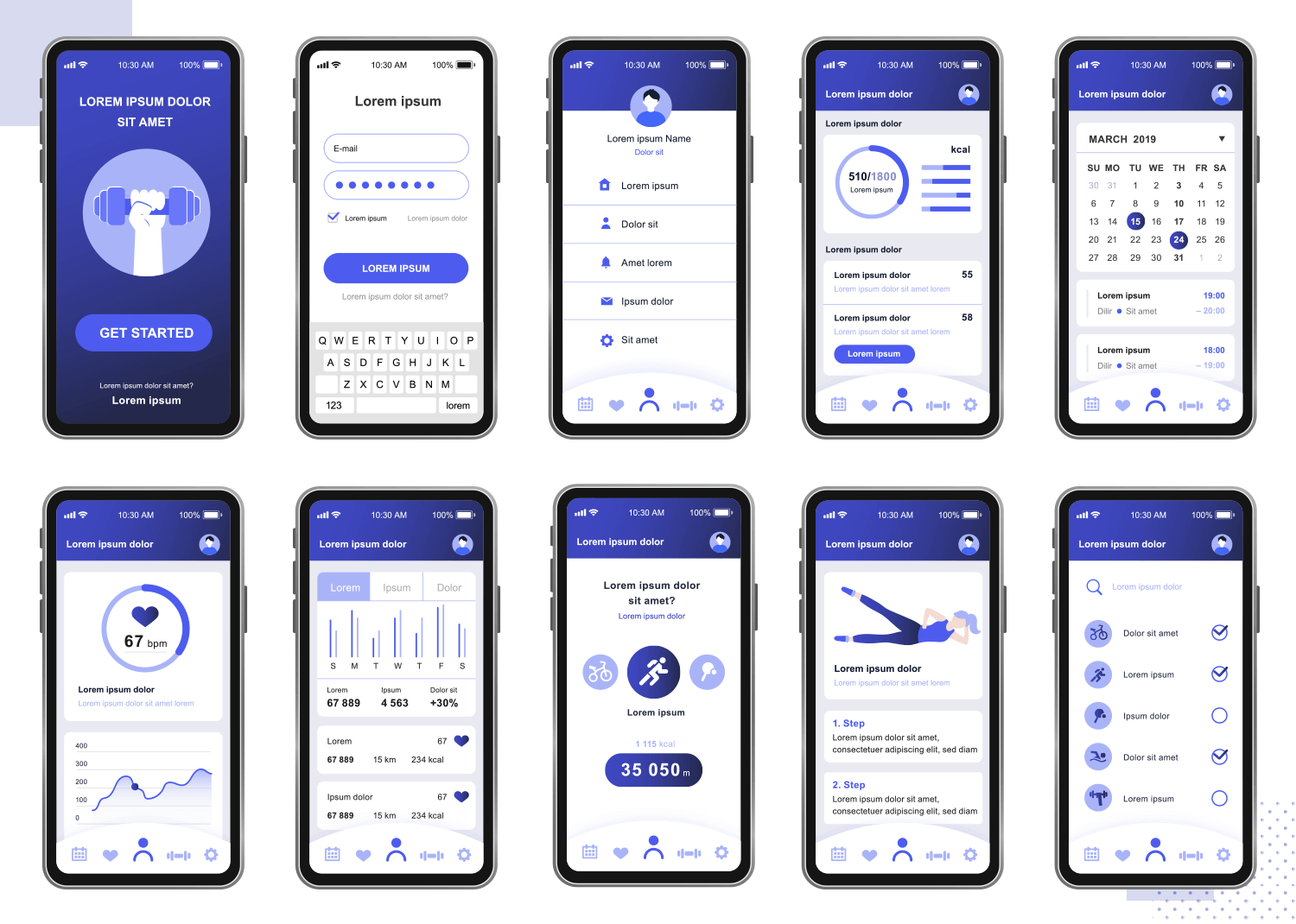
Fitness workout mobile app mockup
This is another great mobile app mockup that comes with plenty of screens to choose from. With the main topic of a fitness app mockup, it brings us many screens that can be quite practical for future projects. With screens that represent a heart monitor, running route planner and even an analytics screen – this mockup is both functional and visually pleasing.

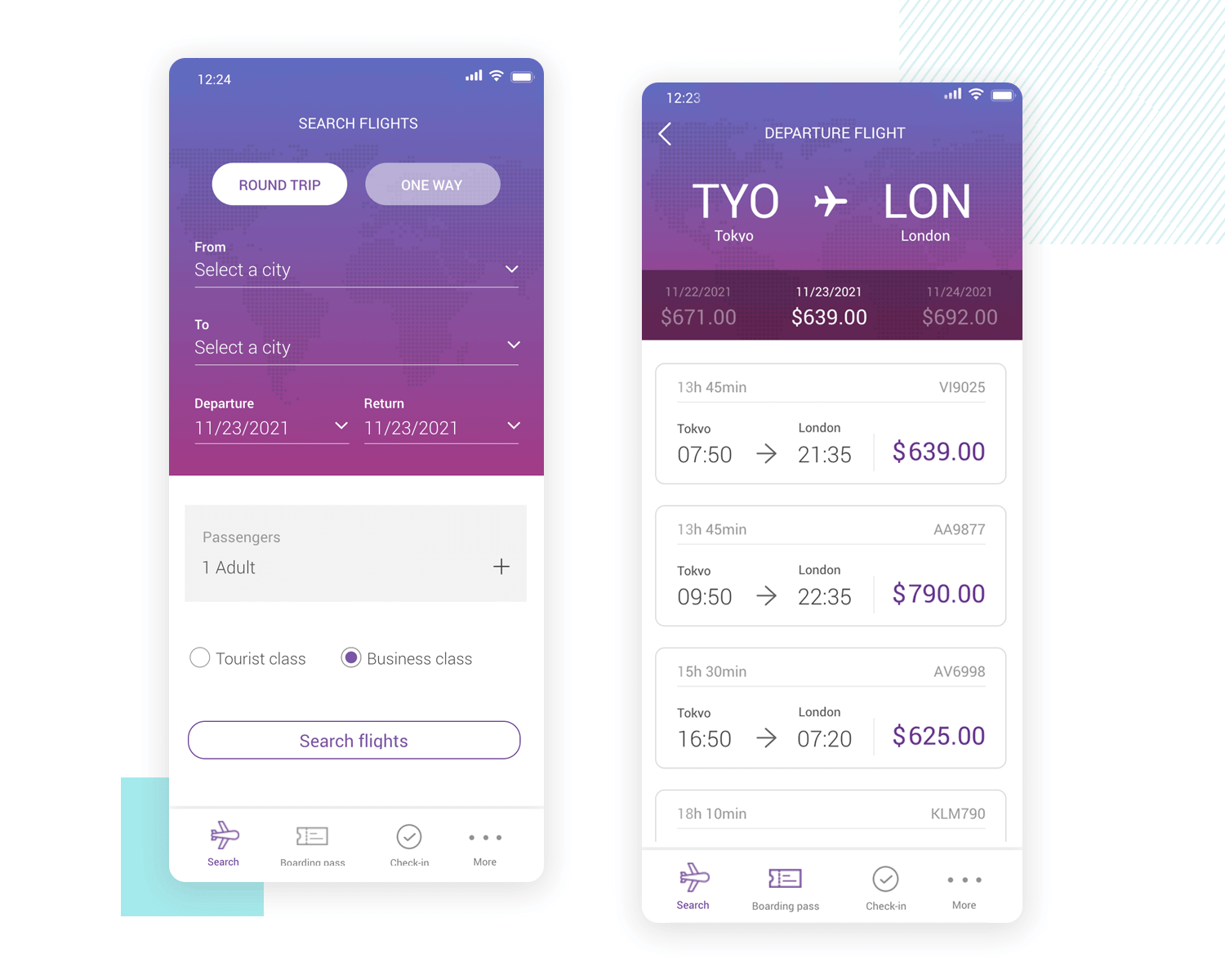
Flight booking app mockup
This native iOS flight booking app prototype features a date picker and multiple interactive dialogs which allow the user to easily book their travel plans. The easy-to-follow steps guide the user through the flight search and booking process, right up to displaying the boarding passes including flight information and passenger information the user entered.

Check out the neat transition animations as you move between the different screens: they're subtle but still noticeable. Transitions like this help the user to understand that they're moving forward in a process. Error messages appear as a floating layer when one or more necessary fields are left blank.
Download it here or try it here.
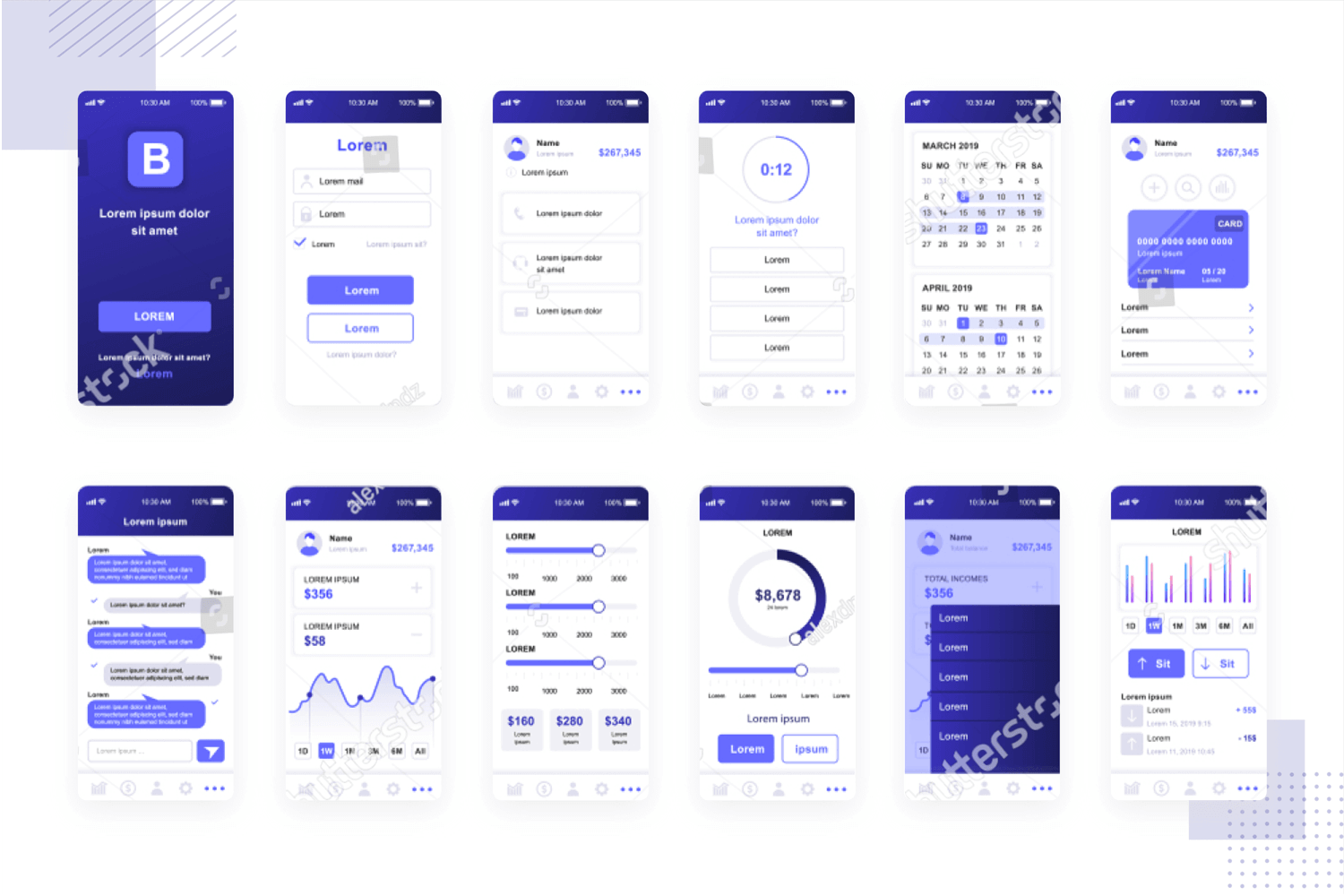
UI Gui screens mockup
This app mockup comes with quite a few screens for us. Focused on a banking app, UI Gui screens could make for a great template for any data-heavy app design. With the file coming as a vector, this is the kind of app mockup that could be easily transformed into an interactive design with Justinmind. Great use of UI components and awesome visual representation of data!

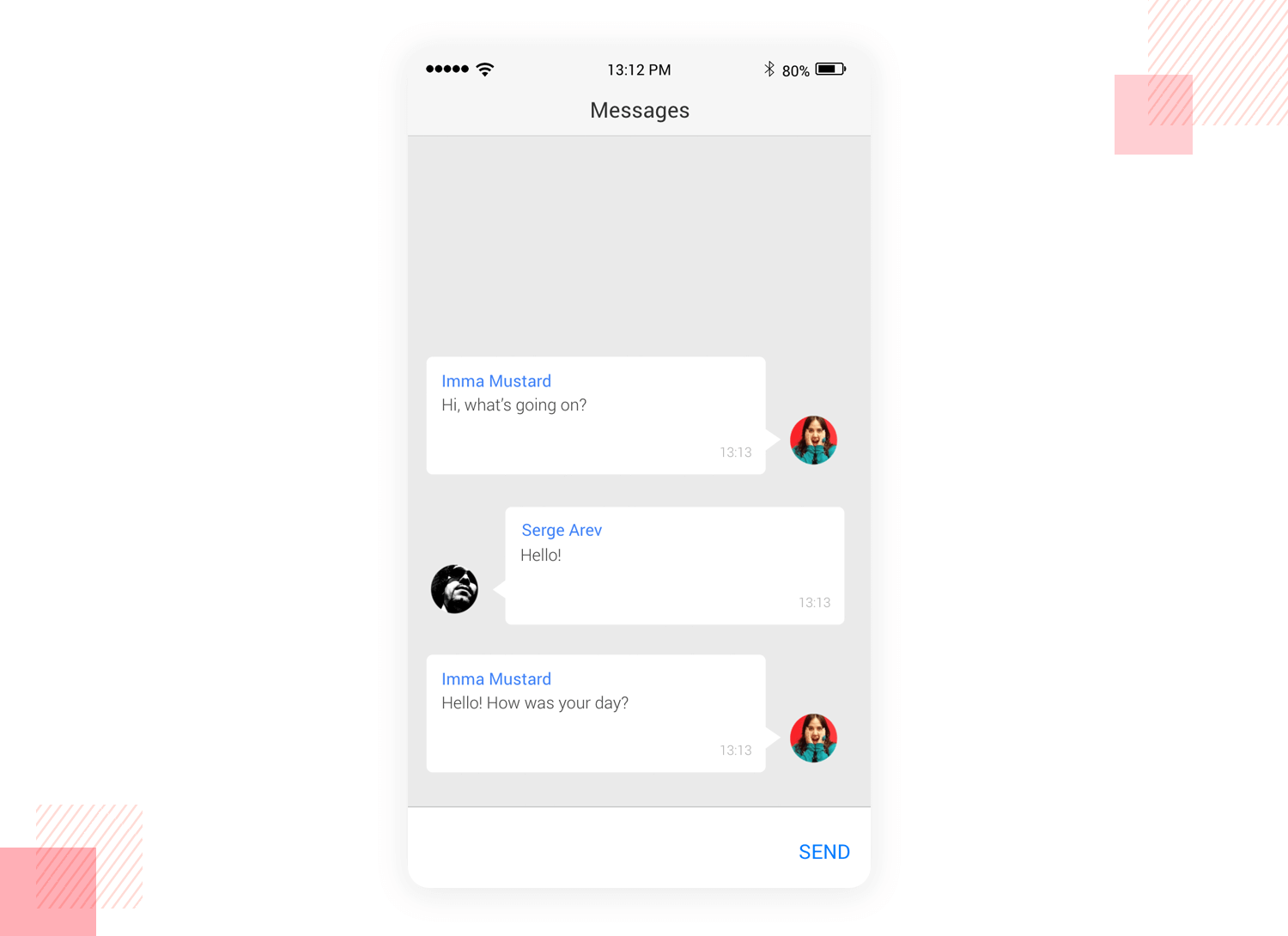
Messaging app mockup
Loading up our fab messaging app prototype for Android, you go straight into a login screen, nice and simple and with a modern-looking gradient, and a big bold login button. Once logged in, you see the recent chats screen, complete with a nice animation on the big 'new chat' button on the bottom right.

Tapping one of the chats will open it in a new screen, with a slight microinteraction animation to confirm the action. The hamburger menu on the left slides in a layer which gives you access to the Chats, Profile, Contacts and Files screens, as well as an option to sign out.
Download it here or try it here.
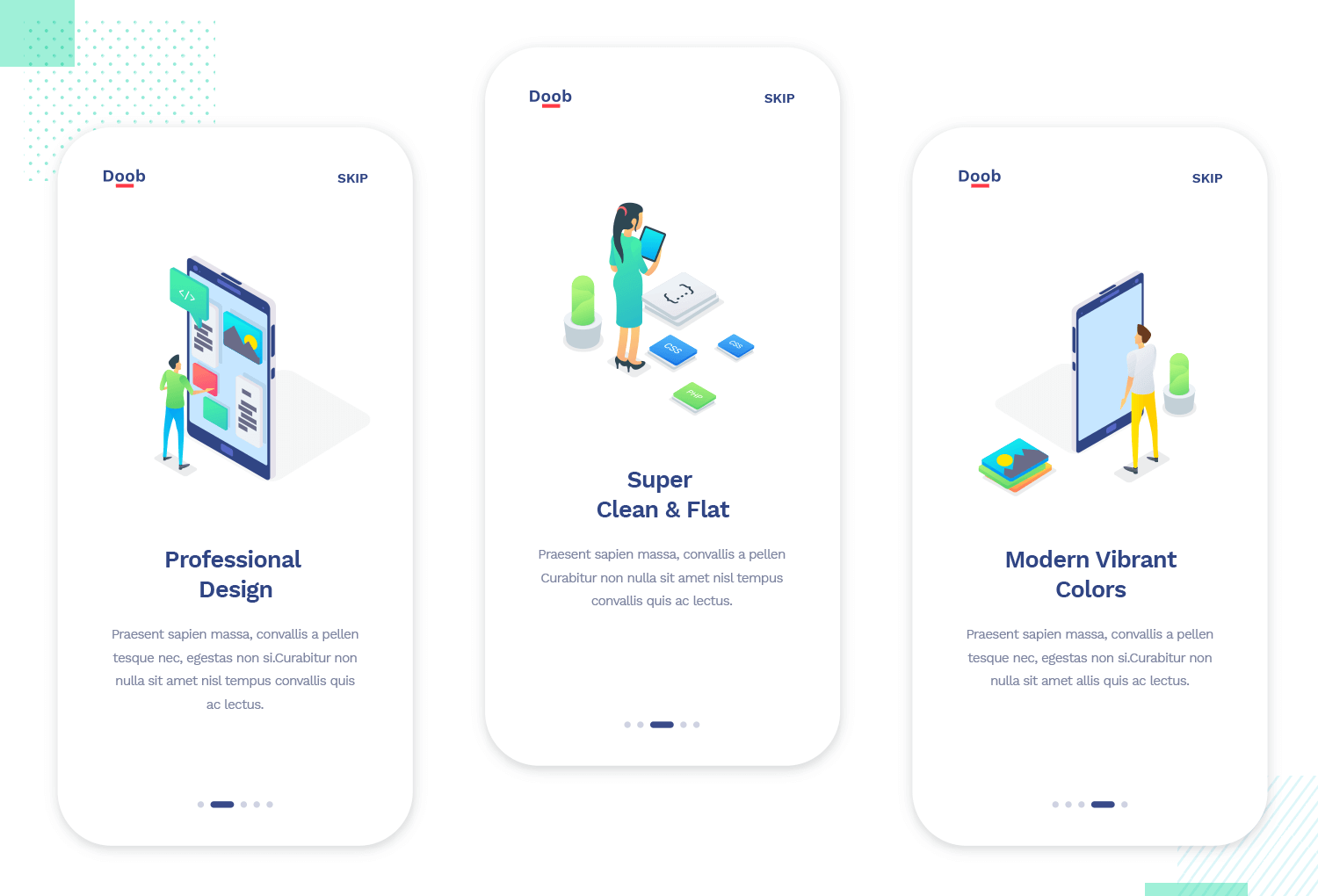
App Onboarding Screens
The app onboarding screens focus on, as you may have guessed it, an onboarding sequence. With only 3 different screens, this app mockup may not be as extensive as some others on this list but it's still a wonderful resource. The details of the sequence are all there, offering a mockup that only needs new illustrations and interaction to be completely transformed.

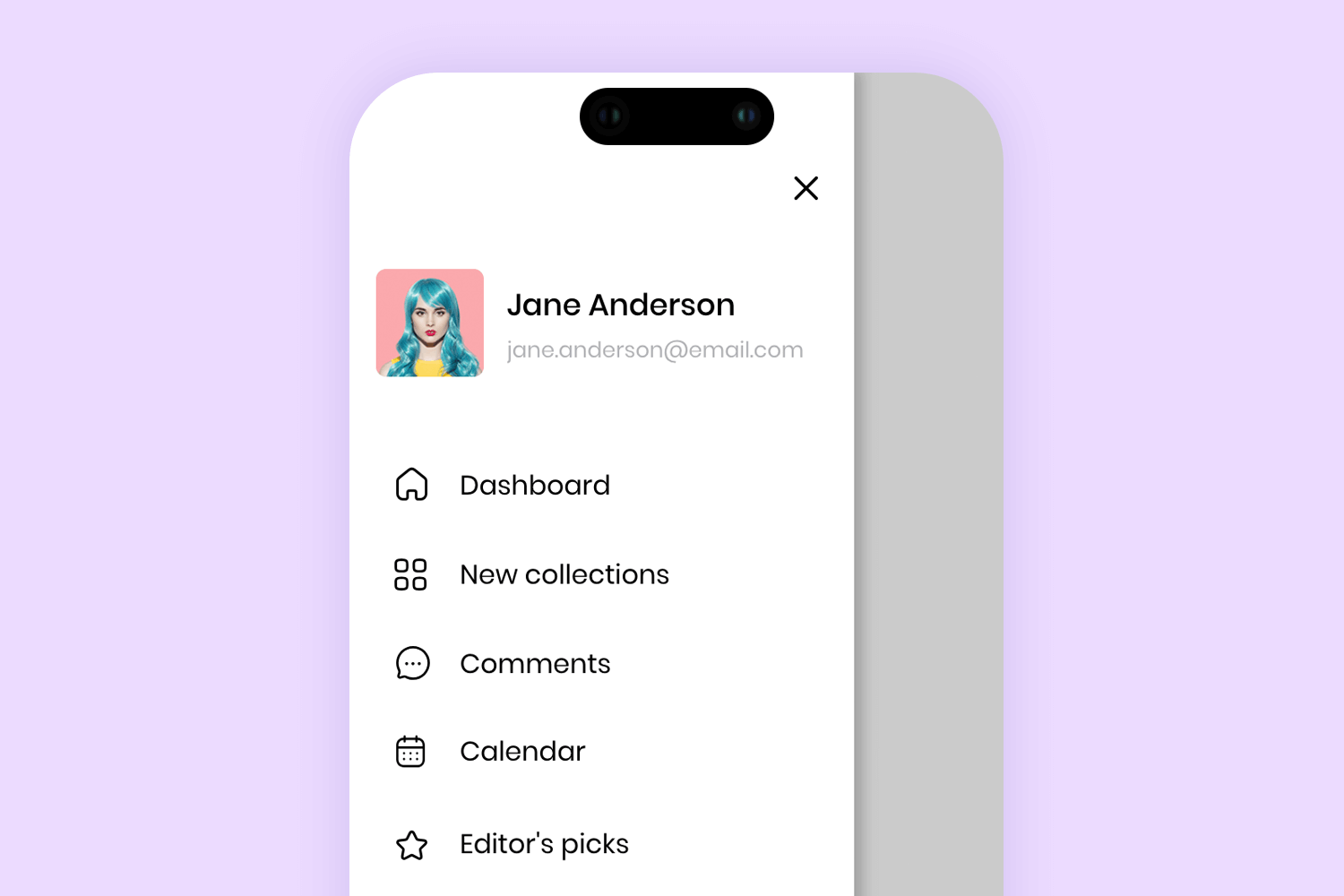
Slide menu mockup
One feature you'll see in a large number of mobile apps, particularly on Android, is the slide menu. While they're not without their controversies, when done properly, a slide menu can add a useful series of navigation and configuration options while saving on precious real estate.
Revealing as a new layer with a smooth transition, the slide menu usually gives you access to otherwise hidden elements, like profile controls, navigation or folder options (think: Gmail) and often an advanced settings button.
Download it here or try it here.

Perspective app mockup
This app mockup is a bit more unorthodox than others on this list, because it offers a perspective of screens that leaves some details obscured. With that said, it's still worth checking it out. The perspective app mockup brings us several screens of a music player, using bold colors and strong visuals.

iOS passcode screen mockup
Our sign-in screen mockup uses elements from the iOS UI kit to simulate signing in to an app on an iOS device. You'll need to use the correct credentials – if you don't, you'll see an error message explaining that you need to try again. Sign in successfully and you'll find yourself in the familiar surroundings of the iPhone's Mail app.
Download it here or try it here.

Vectorial home screen app mockup
This may be a short and sweet mockup, offering only one screen. However, the vectorial home screen mockup can still help us to cut down on repetitive tasks and turnaround time. The mockup makes good use of the space, creating a visual hierarchy and leaving a lot of blank space to be filled later on.

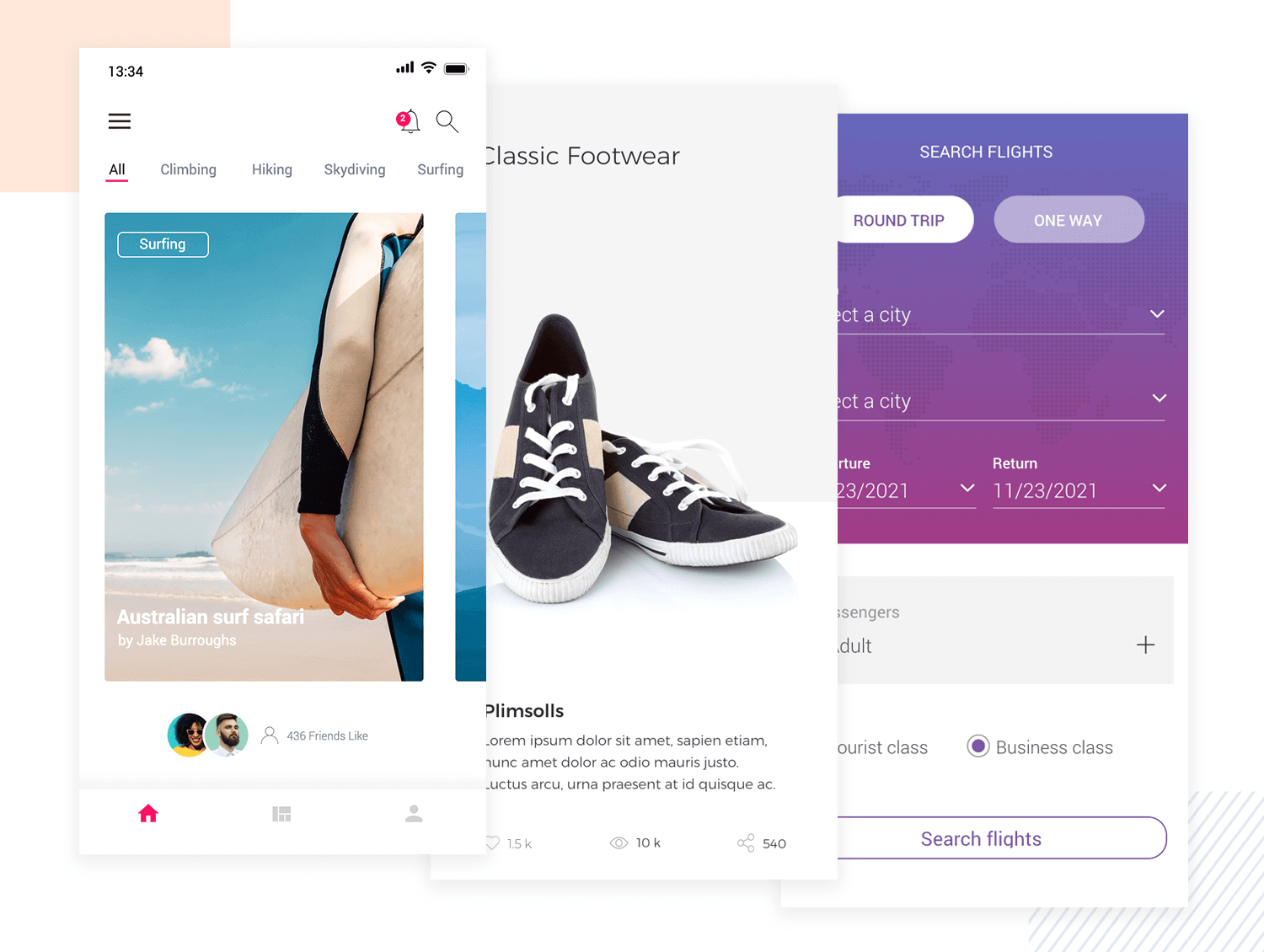
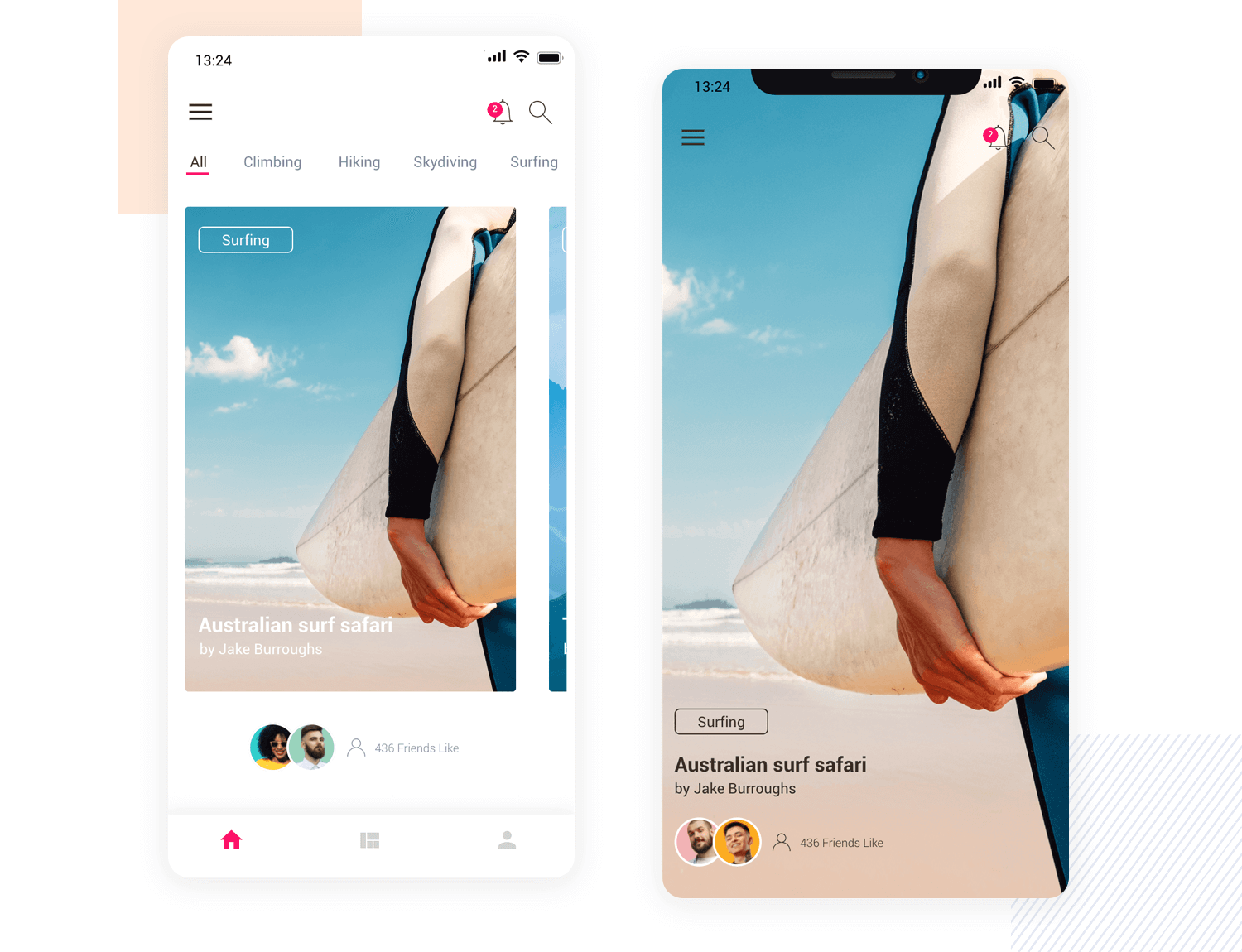
Travel Experiences app mockup
Next up on the list is our Travel Experiences app mockup, boasting some stunning high-definition image templates and intuitive navigation for a photo sharing or blogging app.

Our mockup app template is focused on sharing adventure stories and images. The main UI layout consists of an image carousel with slide left and right interactions already built-in. Why not have a go at swiping through each image and selecting a story?
If the user presses the activity button, such as "surfing", the image expands for each adventure sporting activity to full-screen. There is even a section below for likes built-in, meaning it would be a great app mockup template to start with in order to design a social app.
As a social app mockup template, there's actually not a whole lot left for you to do – most of the work is already done here!
Download it free here or try it out here.
Mobile screens mockup
This is an app mockup that brings lots of screens to the table, aiming to cut a lot of repetitive work from the initial stages of mockuping. Mobile screens mockup brings a strong visual hierarchy and balance, dividing the screen space with bold colors and shapes. We love that the screens cover a lot of ground when it comes to an app flow, from the sign in to a song screen.

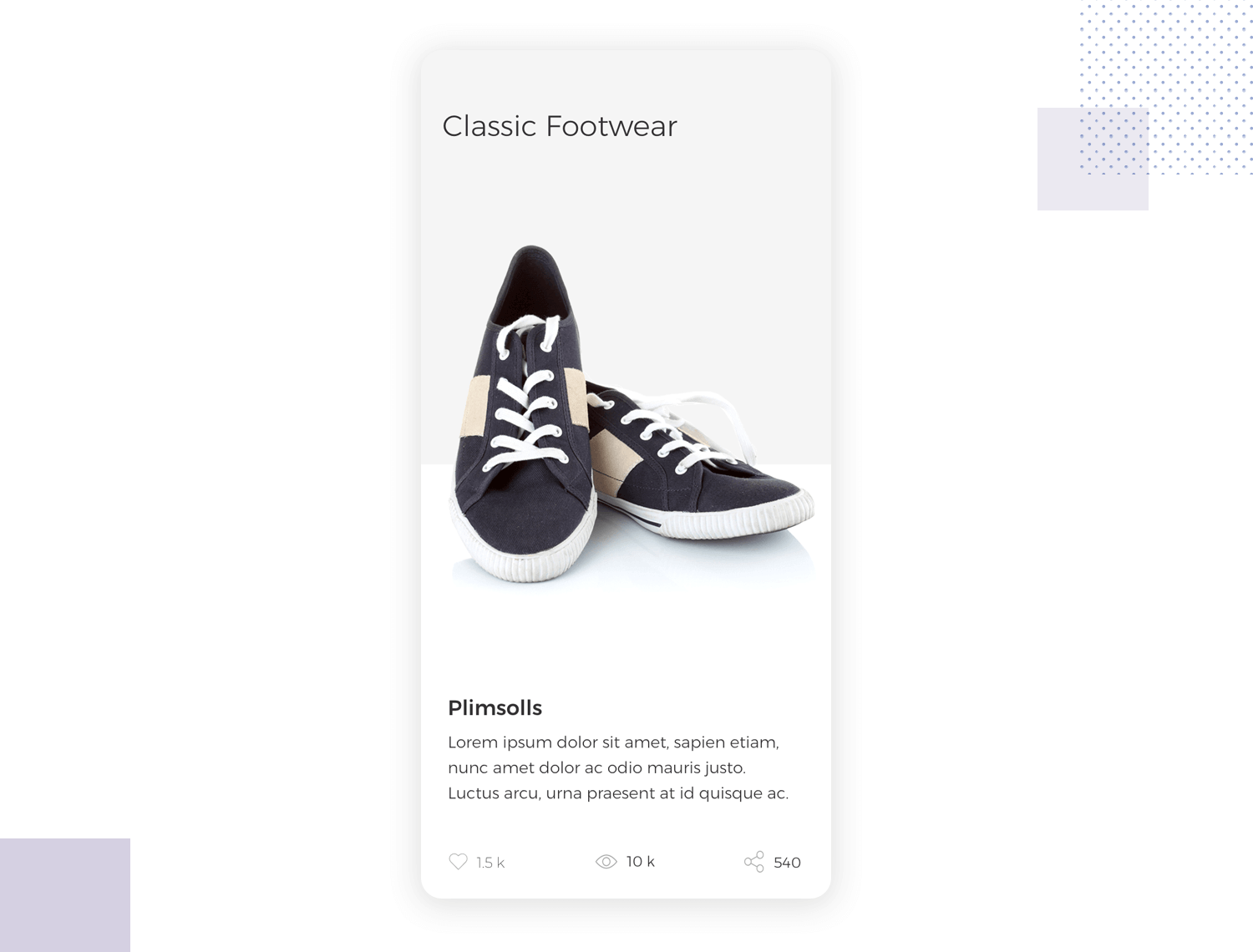
Product Transitions app mockup
Are you looking for a minimalist template for product transitions? Our Product Transitions app mockup is clean and minimalist with the details in the smooth transitions between each product. In fact, like the mockup app template above, this one is also a great example of a mobile UI carousel.

Give it a try – swipe through the images and you'll see that they already have transition interactions built in. When the user swipes left, the product image will move left, prompting another to materialize in its place.
Below each product, there's also a paragraph of Lorem Ipsum text you can edit to fill in a description. The template even includes like, share and view icons at the bottom of each product. Furthermore, all the visual hierarchy has already been determined by Justinmind's in-house designers, so you can just focus on editing the content and reinforcing your brand!
Download it free here or try it out here.
Distance learning app mockup
This mobile app mockup comes with only 3 different screens, but they're solid design. The distance learning app mockup is made in classic flat style, using bold colors and illustrations to create a young vibe to the product. We love that the visual proximity between elements is clear and that the multiple elements could be easily adapted for a new take on distance learning products.

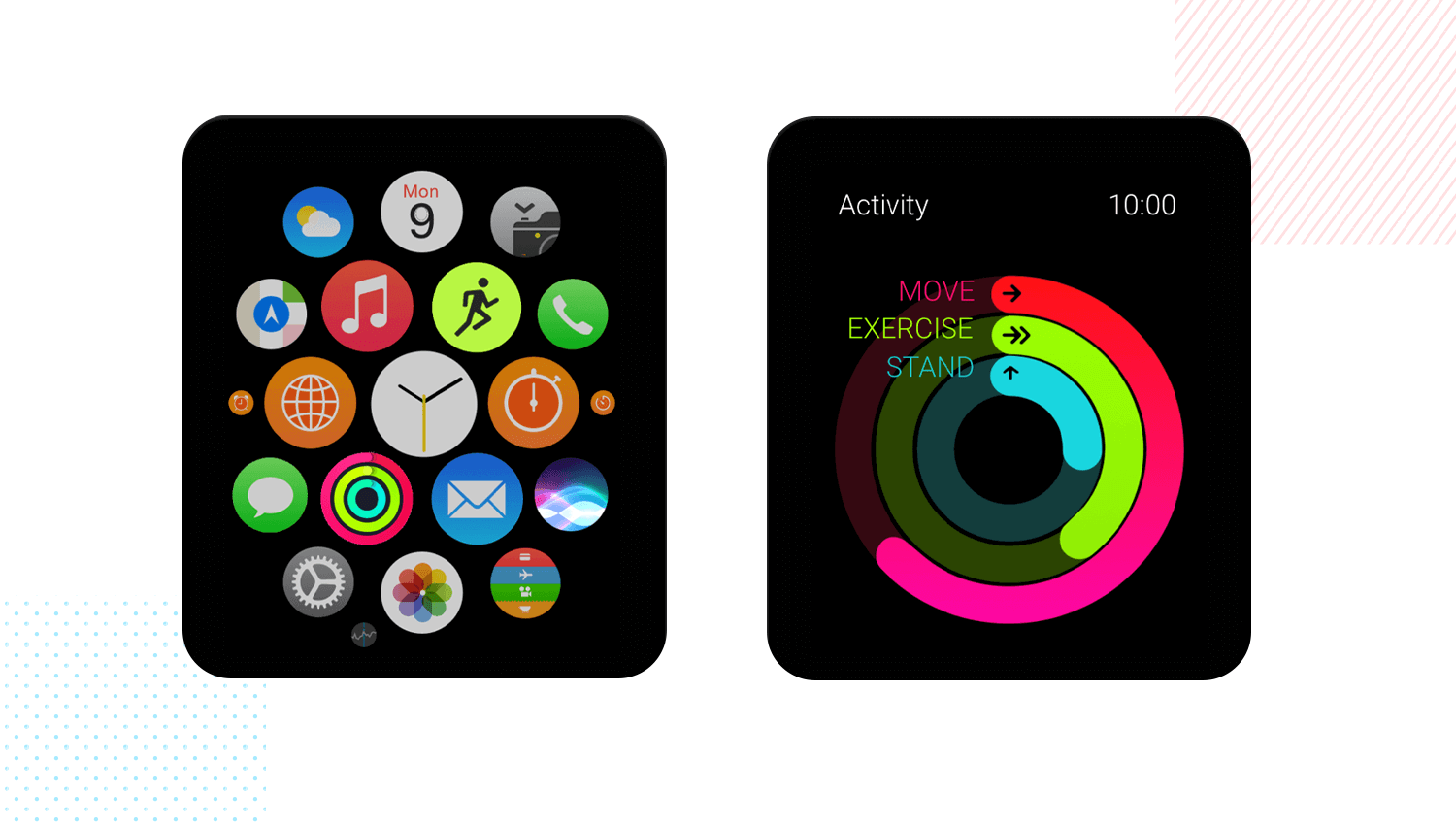
Apple Watch app mockup
Finding a lack of mockup app templates for the apple watch? Not to worry – Justinmind's app wireframe tool is here to the rescue. Copying this Apple Watch template will help you design usable and compatible Apple Watch app mockups with great UX.

In this template you'll find the familiar home screen of the Apple Watch, along with extra screens for Siri interactions, emulates real-life graphics for voice commands. Additionally, you find a workout screen with real timers, along with an activity screen that features a calorie counter.
Why not strap on our Apple Watch mockup to your Justinmind canvas and see what you can create with it!
Download it free here or try it out here.
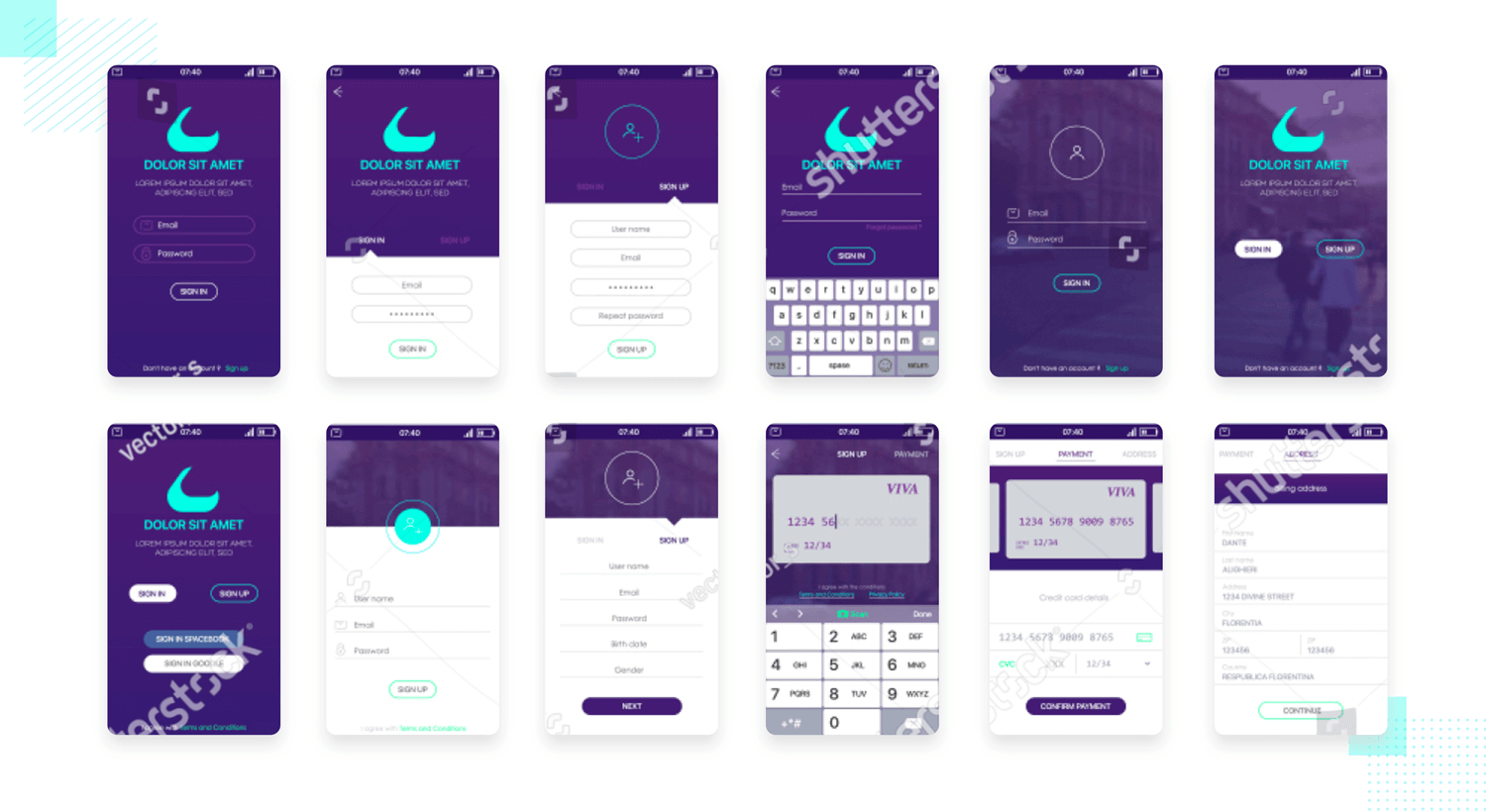
Design Mobile App Login UI mockup
Last but certainly not least, we have the Mobile App Login UI mockup. This one foregoes keeping things simple and goes for the details and bold visuals we tend to love here at Justinmind. This app mockup covers signin and registrations screens, as well as screens with data input.
This is the kind of mockup that can be easily changed to look quite different and be made fully interactive inside Justinmind. Great stuff!

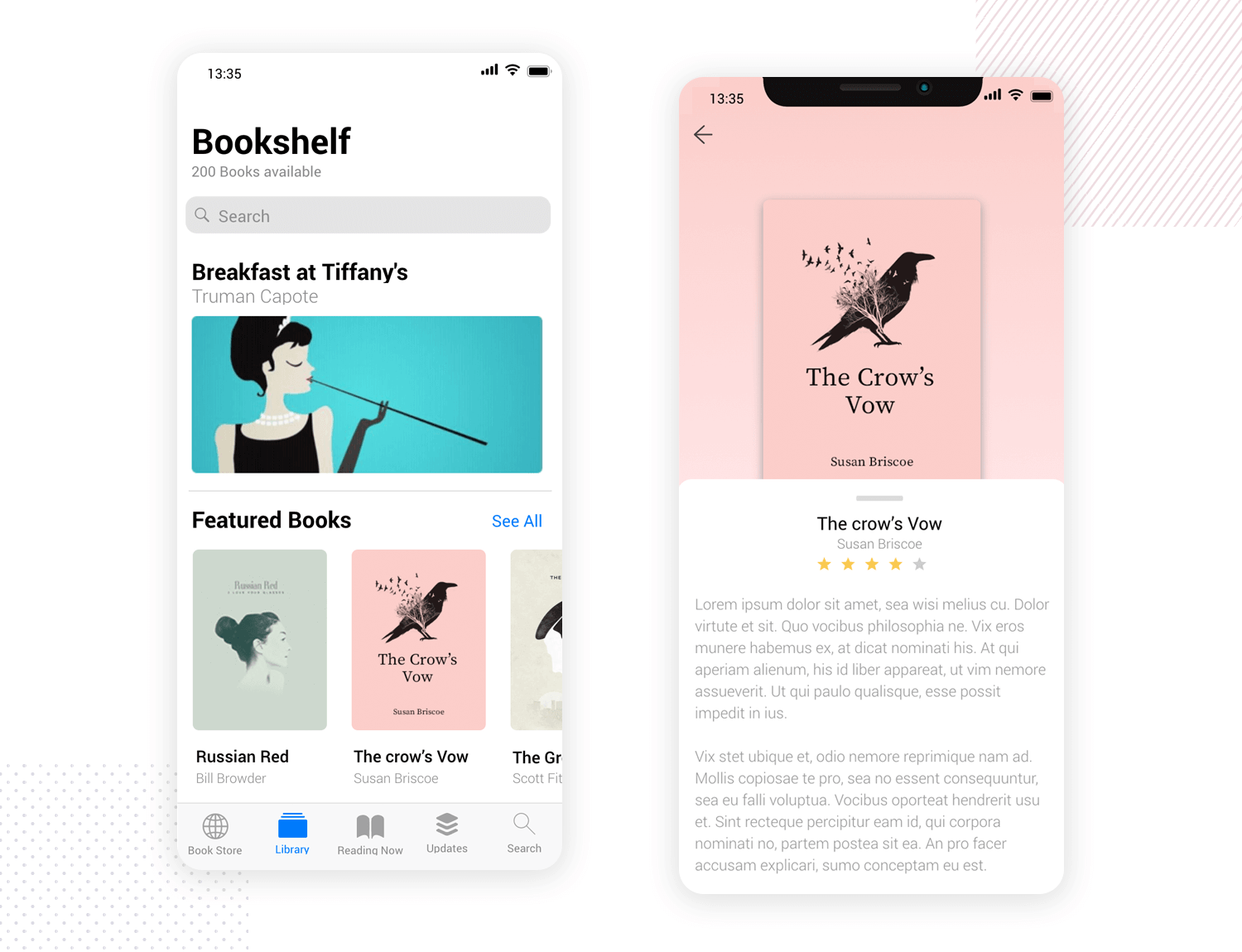
Bookshelf App mockup
This Bookshelf mockup app example is aimed at housing a library of digital media, featuring a sliding carousel of literature to read, along with a feature image for the main story, and a view all button.

Below, at the bottom of the screen you'll notice there's a taskbar with the typical built-in navigation, similar to the Bookshelf app found on the App Store and Google Play. Furthermore, each book you tap expands with a synopsis that you drag up from the bottom of the screen. Stowing the synopsis will reveal star rating and comment buttons. Why not give it a try?
This is a great mockup app template to take advantage of if you want to create a reading app or any kind where digital content can be consumed by your users.
Download it free here or try it out here.
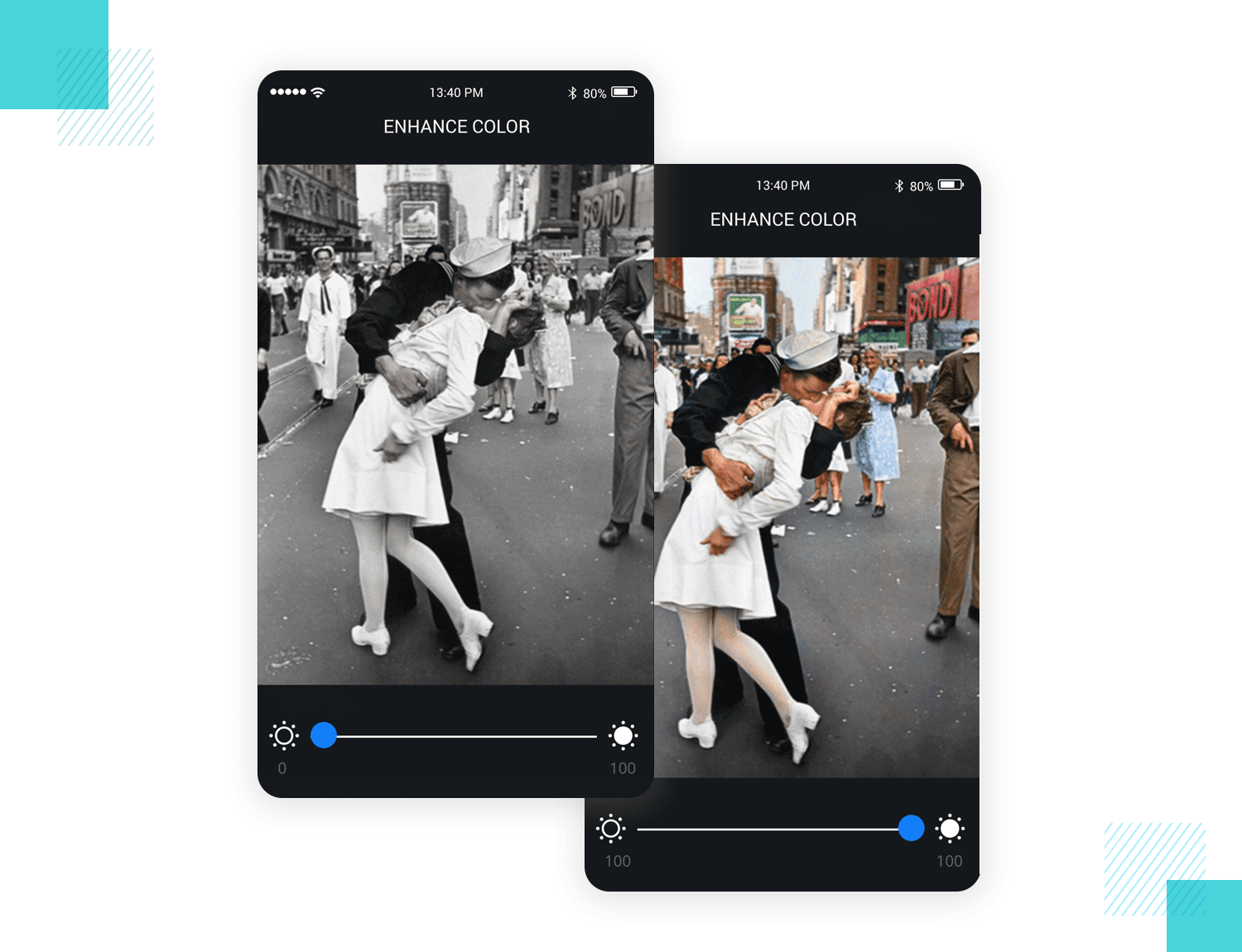
Before and After app mockup
Looking to create a photo editing app or similar feature? Or do you simply want to test out what you can do with slider elements in Justinmind? If so, you should definitely take our Before and After app mockup template for a spin.

The level of interaction already built into this mobile app mockup template is remarkable, yet the premise is quite simple: you'll see this app contains a greyscale photograph that you can adjust to saturate with color, merely by moving the slider from left to right and vice versa.
However, that's not the only slider interaction you can add into your mockups in Justinmind – you can also use it to add other effects like sepia and to adjust aspects like contrast, brightness and blur.
This template demonstrates the greyscale effect for the purpose of demonstrating the power of the transition interaction that you can add into your mockup apps in Justinmind.
Download it free here or try it out here.
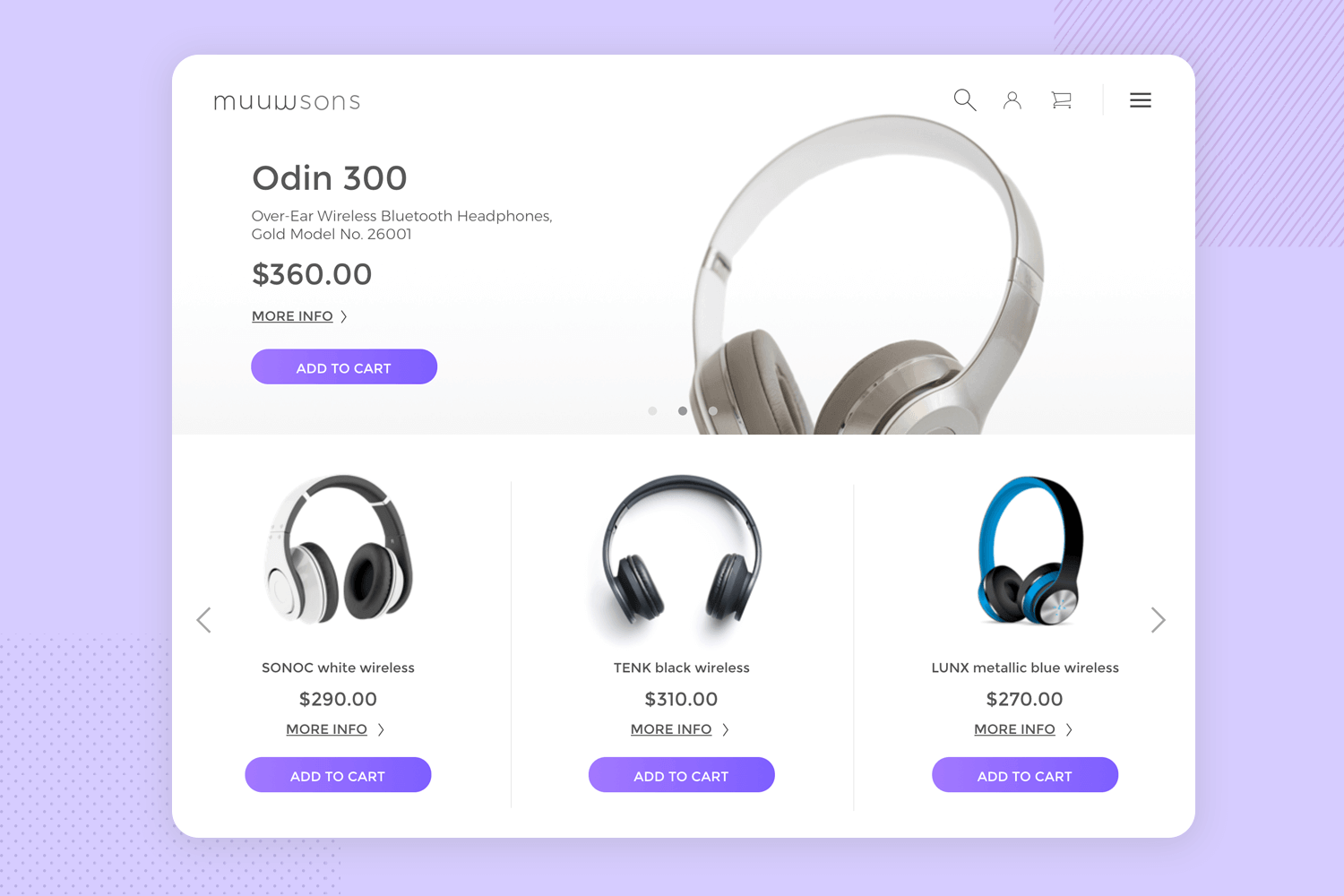
Store App mockup
Our Store App mobile mockup template is great for use in an ecommerce mockup. The screens in this mockup are already very complete, featuring a large image of each product (in this case headphones) that the user can change by browsing through a carousel of product images. Forward and Backward buttons with the relevant built-in interactions adorn each side of the carousel.
If you try adding some of the products to the shopping cart at the top right, you'll notice that a number appears overlaid on top of the icon indicating the quantity of products that you added.

Clicking on "more info" beside each product will let you view the product from various angles, in a similar fashion to Amazon. There are also some color selector radio buttons that let the user view images of the product in various colors. In addition to that, you'll notice an inbuilt modal window that pops up when you click on the cart that lets you adjust the number of products you selected using drop-down lists.
The checkout button then brings you to the checkout page where the user can fill in their details with editable text fields, select the expiration date of their credit cards with a date picker and their country from a drop-down list.
If you're designing an ecommerce mobile app mockup, you'll find that most of the work is already done for you in terms of visual hierarchy, navigation design and content hierarchy, not to mention interaction. Once again, Justinmind's in-house design team worked wonders with this template!
Download it free here or try it out here.
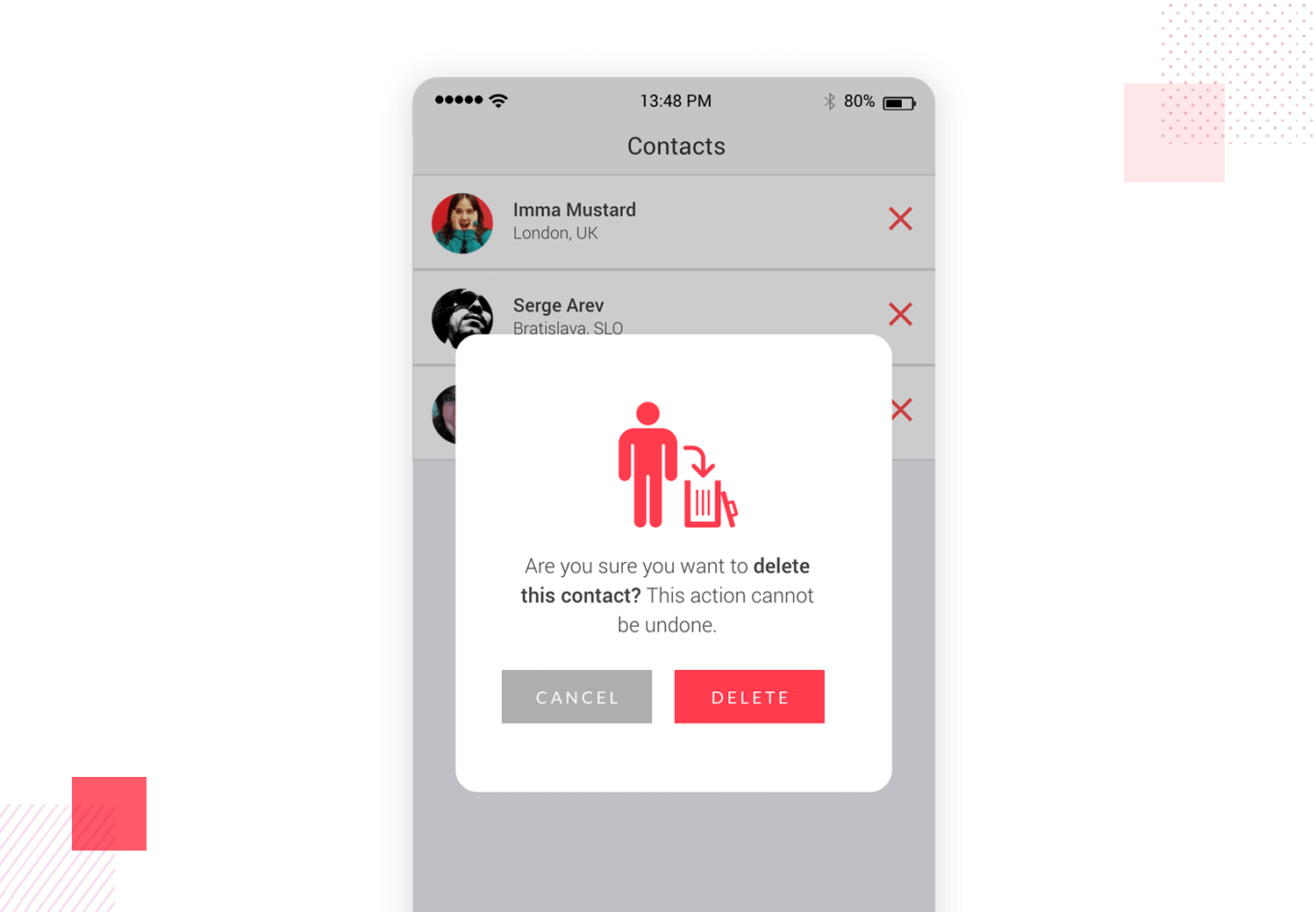
Confirmation Pop-Up app mockup
Deleting a file accidentally can sometimes have precarious consequences. That's why something as simple as a confirmation message can really help improve UX. And that's exactly what this Confirmation Pop-Up mobile app mockup aims to do.
This template features a list of messages from a messaging app that have been highlighted so the user can delete them by pressing the classic "X" symbol. That then prompts a modal window to pop up where they have to confirm they want to "delete" the message or "cancel" the procedure.

The great thing about this mockup app template is that the color scheme and symbolization is already thought out. For example, the X is in red, the vector image on the modal window of the person and the trash can is in red and the delete button is in bold red as well. Only the "cancel" button and warning text are in red. The color scheme also provides great contrast for someone with color vision deficiency.
Even though these might seem like minor details, this mockup app template provides a functional – if not necessary – feature for any messaging, media or data-heavy app. For best results, why not combine this mockup screen with our other messaging app mockup template?
Download it free here or try it out here.
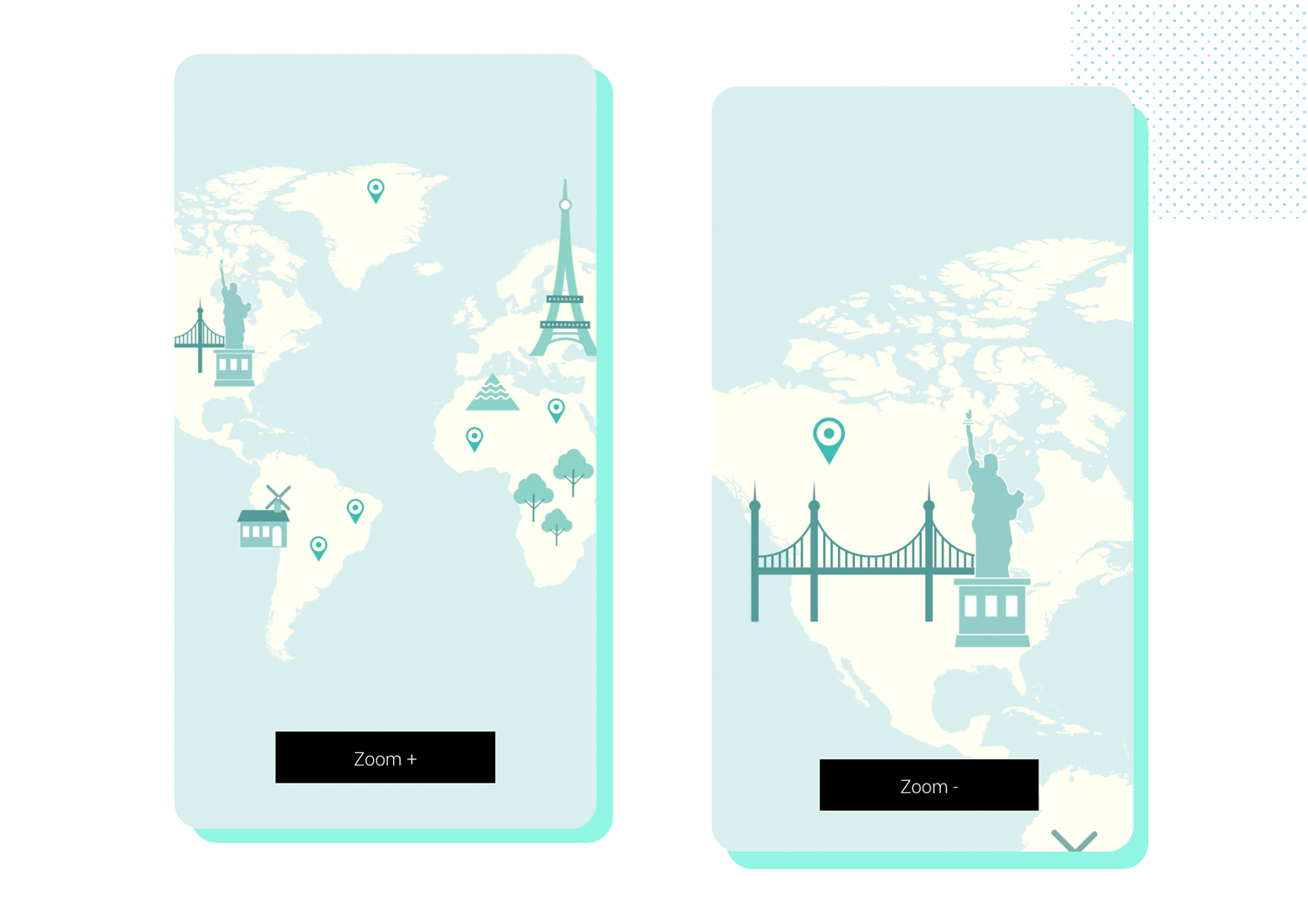
Zoom and Pan app mockup
Need to mockup a mobile app that has a map screen? Then our Zoom and Pan mockup could save you quite a bit of time. It features a world map with iconic landmarks – a handy, built-in pan feature that lets the user drag the map to any continent. It also has a button with built in zoom-in and zoom-out interactions.

As we like to say here at Justinmind, it's all in the details – our zoom button is made intuitive with a +/- symbol that changes once maximum zoom-in and zoom-out are reached.
The Pan and Zoom mobile app mockup can be a huge timesaver when you have to design map screens for your mockup – just replace it with your own map and icons. Most of the work is already done for you!
Download it free here or try it out here.
You can find more awesome mockup examples on Justinmind's Examples page.
Conclusion
Designing a mobile app mockup is, or should be, a critical part of your product development roadmap. The combination of advantages that a mockup offers in terms of completing the final product to meet client requirements and user expectations, while providing your colleagues with a complete picture of how it should look and feel is unbeatable.
Download any of the mobile app mockup examples we've included here, take a look at how it works in Justinmind, and we're sure you'll be convinced.
PROTOTYPE · COMMUNICATE · VALIDATE
ALL-IN-ONE PROTOTYPING TOOL FOR WEB AND MOBILE APPS
app design mockup psd free download
Source: https://www.justinmind.com/blog/mobile-app-mockups-download/
Posted by: korandooundes.blogspot.com

0 Response to "app design mockup psd free download"
Post a Comment